Content tooltips are small pop-up boxes or bubbles that appear when a user hovers their mouse cursor over specific work or link within the content of a website.
These tooltips provide brief, contextual information about the content being hovered over, end explaining a bit more context or detail without requiring the user to navigate away from the current page.
Content tooltips are very useful because they also enhance user experience by providing quick insights or clarifications, reducing the need for users to search for additional information elsewhere. They can also improve your website usability by offering immediate access to relevant information, and ultimately helping users navigate the site more efficiently.
Additionally, tooltips can be particularly beneficial for complex or technical content, providing users with valuable insights and improving overall engagement and retention.
Why use tooltips on your website?
Instead of having to click around or search elsewhere for info, tooltips give you quick explanations right where you are.
Here’s why tooltips are very useful on your website:
- They Show You the Way: Tooltips are like helpful tips, guiding you through the website. They give you short and sweet explanations, making it easier to figure out what’s what.
- They Save You Time: In a world where every second counts, tooltips prevent wasting time clicking around, you get the info you need right away.
- They Make Things Clear: Ever come across a confusing term or icon? Tooltips are here to help. They explain things in simple terms, right then and there.
- They Keep You Interested: By giving you quick insights, tooltips make the website more interesting. You’re more likely to stick around when you feel like you’re getting useful info.
- They Help Everyone: Good design means making websites easy for everyone to use. Tooltips do just that by providing extra help, especially for people who might have trouble seeing or understanding things.
Turn on content tooltips for your WordPress editor
Adding tooltips to WordPress content is very easy when you’re using the Blockons WordPress plugins!
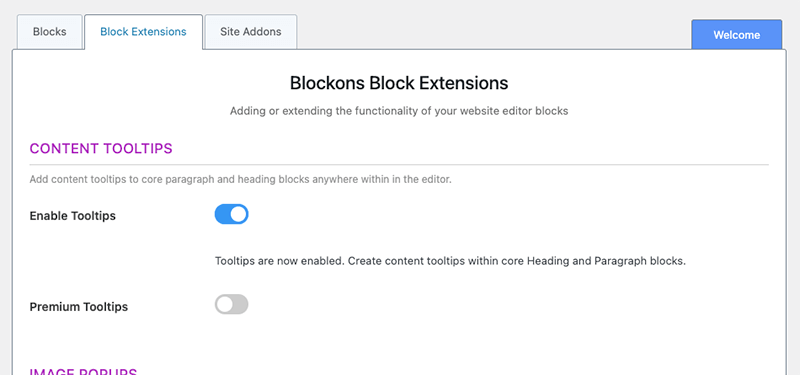
Simply install the Blockons plugin to your WordPress website, then navigate to the Blockons settings section found at Dashboard -> Settings -> Blockons Settings, and select the “Block Extensions” tab.
Tooltips are an extension of the core “Paragraph” block and the core “Heading” blocks, and it will also be available on the Blockons Line Heading block.
While on the Block Extensions tab, turn on the Content Tooltips extension, or any of the other extensions you want to enable to be used on your WordPress website.

Click Save Settings, and this will then turn on the Tooltips extension, which will add a new Tooltips icon when editing the core paragraph block, or the headings block in the Gutenberg WordPress editor.

Adding content tooltips to your WordPress website
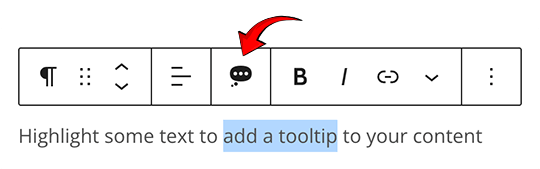
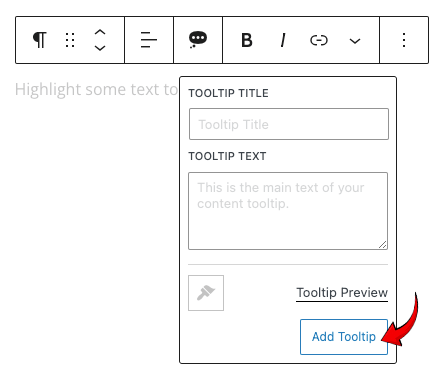
First select the text that you want to add the content tooltip to, then click on the bubble icon with 3 dots. This will display another popup where you can the add in a Title for the tooltip, and also add a paragraph of text to the tooltip.
We suggest keeping the main text of the tooltip not too long as a tooltip is designed to be brief, contextual information about the word or phrase that the users has hovered over. Only 1 – 2 short paragraphs are suggested, maybe 3 if needed.

This will add the title and text as a tooltip to your content on the website frontend. Once you’re done adding the tooltip, Save the post and check the frontend content to see the tooltip in action.
Once the tooltip is added, it will display with a simple underline showing that there is a tooltip there.
Editing content tooltips
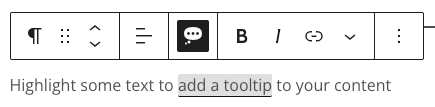
To edit an existing content tooltip, you simple click on the underlined, tooltip text and you’ll see the bubble icon displaying in an active state… This means that there is a tooltip within that text that already exists.

Click the icon to open up the tooltip popup and you can then easily edit the title or text as needed.
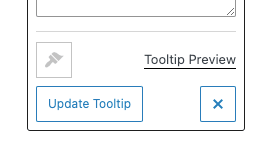
Once you’ve finished editing, make sure to click “Update Tooltip” to ensure the changes are saved.

As you can see there is also a tooltip preview, which will show you what it looks like, this is more useful in Blockons Pro where you can further customize the look of the tooltip and the highlighted text.
You can also delete an existing tooltip by clicking the “X” icon on the tooltip edit popup.
Happy editing !

