Overview of the WordPress Line Heading Block
The Line Heading Block is an great editor block for creating visually appealing and well-structured headings in your WordPress content.
Built for the WordPress Gutenberg editor, this block allows you to add stylish, customizable lines above or below your headings, enhancing the overall design and readability of your pages.
Perfect for emphasizing key sections or creating a professional look, the Line Heading is a must-have for any WordPress site.
WordPress Line Heading Block: Examples:
With the Line Heading block for WordPress, you have full control over line style, line & heading widths, colors, sizing and more. You can also select the H tag that you need your headings to display as for better SEO.
Some Examples:
Heading One
Heading Two
Heading Three
Heading Four
Heading Five
Heading Six
Adding the Line Heading block
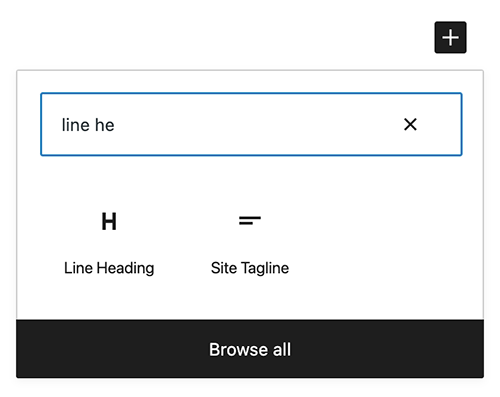
To add the heading block to the page you can simply click to add a new block, then start searching for “line heading” in the search box and you should see it appear in the box.

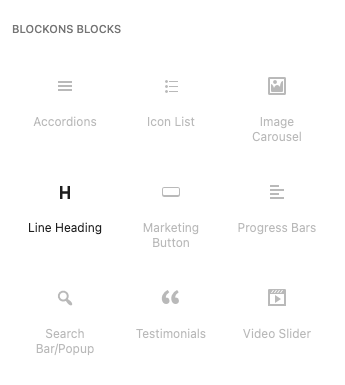
Or you can click to open the left sidebar which displays all the blocks available to your website and either search for it there too, or scroll down to the “Blockons Blocks” section and click the line heading block to add it to the page.

Editing the Line Heading block
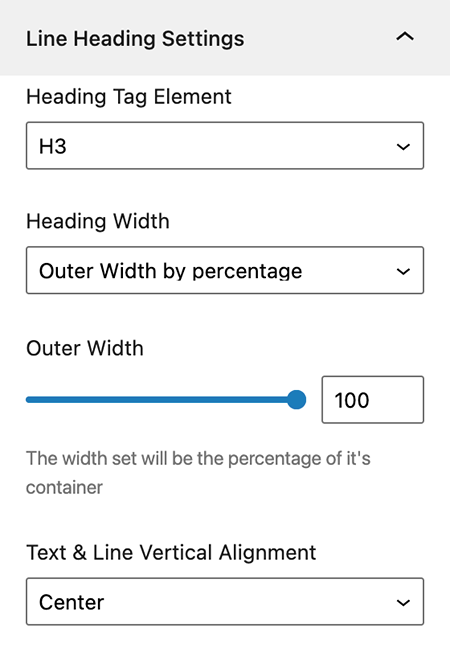
The Line Heading block offers a bunch of layout and design settings so you can customize the heading to look exactly as you want it to.
Some of the settings include:
- Select the html element – Choose which element is used for the line heading so further improve your SEO on the page.
- Set a heading width by percentage or pixels – Set any width to the heading and then align the heading to the left, center or right to make it sit exactly where you need it on the page.
- Text and line alignment – You can set whether the line site centered, on the top or on the bottom of the text in the line heading.
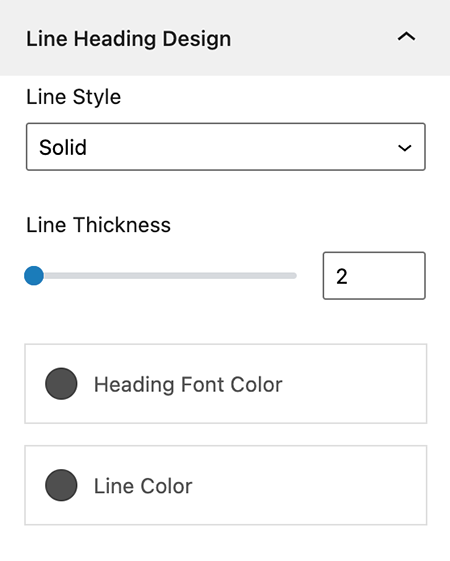
- Design Settings – You can change any colors, font or line sizes with the line heading block design settings.


If you need any help with adding or editing this Blockons block, or you can think of more features that would be useful to the line heading block, then please contact us and let us know.
Benefits of Using Stylish WordPress Heading
Utilizing the Customizable Line Headings on your WordPress site offers several benefits:
- Enhanced Visual Appeal: Add stylish lines to your headings to create a polished and professional look.
- Improved Readability: Separate content sections clearly, making it easier for visitors to navigate and understand your content.
- Customizable Design: Adjust the color, thickness, and style of the lines to match your site’s branding and design.
- Increased Engagement: Attractive headings can draw attention and keep users engaged with your content.
- SEO Benefits: Well-structured headings with clear visual hierarchy can improve user experience and boost search engine rankings.
Blockons Line Heading: Key Features
The Line Heading Block comes packed with features to help you create stylish WordPress headings:
- Customizable Line Styles: Choose from solid, dashed, or dotted lines to suit your design needs.
- Color and Thickness Options: Easily adjust the color and thickness of the lines to match your site’s style.
- Alignment and Spacing: Control the alignment and spacing of the lines relative to the heading text.
- Responsive Design: Ensure your headings look great on any device, from desktops to mobile phones.
- Integration with Other Blocks: Seamlessly integrate the Line Heading Block with other Gutenberg blocks for creative combinations.

