Are you not able to select the exact block nested inside other blocks? Are you wanting to reorder the blocks easily, or duplicate blocks quickly but have a long page to find and edit the right blocks?
This is where the list view comes in as a very valuable feature of the WordPress block editor… Making it even easier for you to work with the blocks on your page.
This is a quick guide on how to use the WordPress block editor list view.
How to open and use the WordPress block editor list view
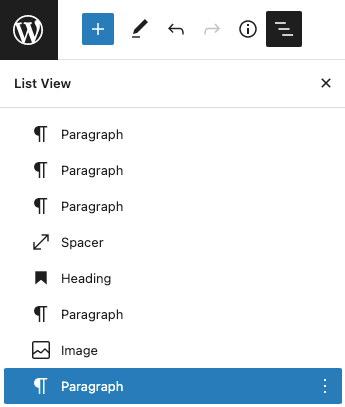
To open the List View feature in the WordPress block editor, simply click the 3 lines icon in the top left toolbar of the editing screen.

Once you click the list view icon you’ll see the left sidebar appear and it’ll display the list of all the blocks on the page with the block you currently have selected highlighted in blue.

The editor List View is useful for
There are several useful features when you use the WordPress block editor list view:
- View the exact order (and nesting) of all blocks on the page, as well as blocks that are nested within other blocks. The nested blocks will be below and slightly indented with its parent block.
- List View makes selecting nested blocks much easier, such as selecting blocks which are nesting within columns or other content layout blocks.
- Easily drag blocks to position them in a different part of the page.
- Select from block settings be clicking the ellipses (3 dots icon) such as duplicate, insert new blocks before or after, lock or group blocks and more. This displays all the settings available when right clicking on any block.
You can use the List View to make sure your blocks structure is clean and only contains the blocks you need.
For more advanced WordPress editor blocks, download the FREE Blockons Plugin for WordPress.
