It’s quite often that when building a website, you’ll need to use the same content layouts throughout your website or on certain pages… This is where WordPress Reusable blocks come in handy.
Whether you’re using the free Advanced Editor Block by Blockons or simple core blocks, WP reusable blocks will work for all blocks in your WordPress editor.
We’ll explain what they are, how to use them and more in this guide for WordPress Reusable blocks.
What are WordPress Reusable blocks
WordPress Reusable blocks are a combination of blocks that have been saved as ‘snippet’, and can be used again anywhere on your site, and anywhere that you edit a saved Reusable block, it will update site-wide to all of the same reusable blocks.
Some examples where Reusable blocks are useful are Newsletter signups at the bottom of each blog page, call-to-action buttons, team listings or services listings… There are lots of other ways to use them but those are just a few.
Creating Reusable Blocks in the WordPress block Editor
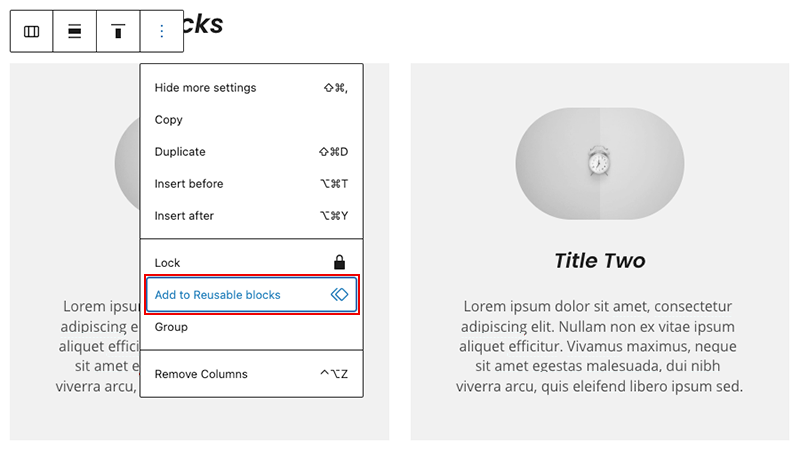
In the WordPress Gutenberg editor, you can add/create the block or combination of blocks that you want to save as reusable blocks to be used again… For this example we’ve created 2 Columns with a slight background color with an image, heading and text inside each column.
Then to save these blocks as WordPress reusable blocks, simply select the parent block (in this case, the Columns) by either clicking on the 3 dots icon on the block tool bar and selecting “Select Parent Block”, or use the block list view to select the correct block and then click the 3 dots icon again and select “Add to Reusable blocks“.

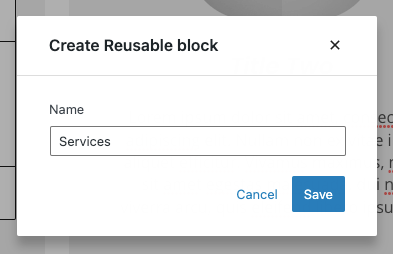
The editor will then ask you to name the block, and make sure to name it something you will remember when you want to add it to the same page or any other page at a later stage, and for when you have a whole list of saved reusable blocks.

Once you click “Save”, it will now save the Reusable block(s) and any other reusable blocks you create to the sidebar for you to find later.

Using Reusable Blocks in other Posts and Pages
Creating and saving your own custom WordPress Reusable blocks was simple enough, right?
Now we’ll look at adding your reusable block to another page or post on your website.
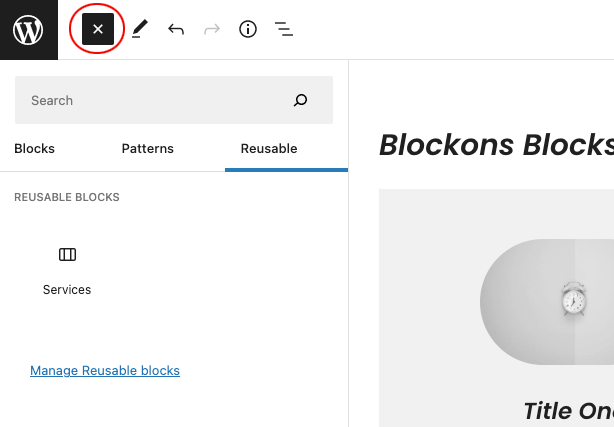
When editing the new page, click the blue plus + icon in the top left corner to open the blocks sidebar to view all blocks and you’ll see how to find your reusable blocks.

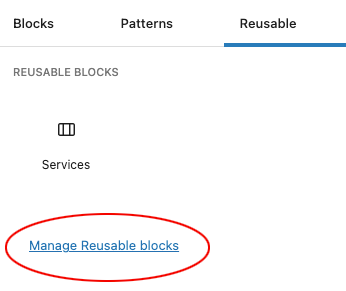
You’ll now see the Reusable tab available next to the Blocks and Patterns tabs.

This will display a list of all the Reusable blocks you have created and you should be able to easily find the blocks you saved and named accordingly. In this case it was “Services”.
If you hover over the “Services” block, you will see a preview of what the blocks look like, to be 100% sure you are adding the correct block(s).
Once you add the reusable blocks to the page, if you edit them, these new changed will apply everywhere (all pages and posts) that this block has been added.
Managing all your Reusable Blocks in the WordPress Editor
After a while, you may find you have reusable blocks that you didn’t end up using or that you simply don’t want anymore because you’ve created new better reusable blocks… WordPress does also let you manage all your reusable blocks.
Open the blocks sidebar and select the Reusable Tab and then you should be able to see a “Manage Reusable blocks” link.

This will take you to a new page listing all your blocks so be sure to save you page first if there are changes you don’t want to lose.

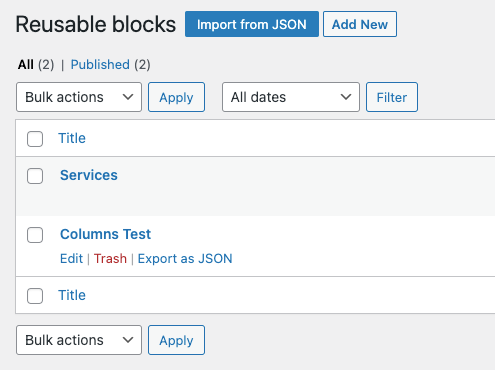
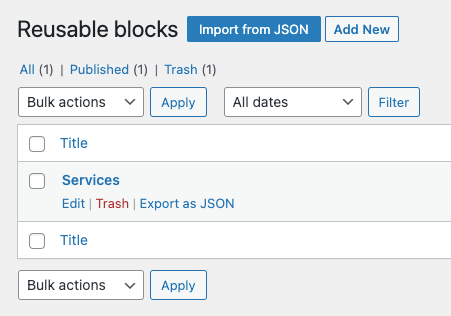
WordPress Reusable blocks are essentially saved as their own post type so the list screen shout look familiar to you, same as the post and pages lists, but will slightly different link options.
From here you can Edit, Delete or Export any of the blocks.
Exporting and/or importing Reusable Blocks
Do you have more than one website? Are you wanting those same reusable blocks on the other website?
You can very easily export the reusable blocks as a JSON file and import them into a new website to be used there too.
Going back to the Reusable blocks management screen, when you hover over the block you want to export, simply click the “Export as JSON” link.

This will download a json file to your computer.
Then on the new website, you can go to the Reusable blocks management screen too and then select Import from JSON.

Import and select the JSON file you downloaded earlier and then you should see the new block available once the import is complete.
Use the block as you would following the the explanations above for any page or post.
What’s the difference between Reuseable Blocks and Block Patterns?
WordPress reuseable blocks and WordPress block patterns are both a way for users to add commonly used blocks to their pages when building their website.
However, there is actually quite a difference in how they work.
When you create and save a re-useable block and then use it elsewhere on your site, when ever you edit the reuseable blocks, the changes will be applied to all the places where the selected re-useable block has been added.
Whereas, if you insert a Block Pattern into the page, when you edit the blocks, these changes will only apply to the pattern that you are currently editing.
