Blockons offers an image lightbox feature for your WordPress website.
Image Lightboxes enhance the user experience by displaying your images in a focused and visually appealing manner.
When a user clicks on a content image, the rest of the webpage is dimmed, drawing attention to the displayed image in a popup called a lightbox. The image is typically showcased in a larger size, often accompanied by navigation options such as arrows, if the image is within a gallery, for easy browsing.
These lightboxes serve several purposes. Firstly, they provide a seamless way to showcase images without requiring users to navigate away from the current page. Secondly, they offer a distraction-free viewing experience by dimming the background content, allowing viewers to focus solely on the displayed image.
Additionally, lightboxes often support features like zooming, slideshows, and captions, enhancing user engagement and interactivity. Overall, image lightboxes are valuable tools for websites seeking to showcase visual content effectively while maintaining a clean and user-friendly interface.
Adding image lightboxes to your WordPress images has never been easier that when using the Blockons WordPress plugin!
Adding a lightbox to WordPress images
To add an image lightbox to your WordPress content images… First, you need to install and activate the Blockons WordPress plugins from the wp.org directory.
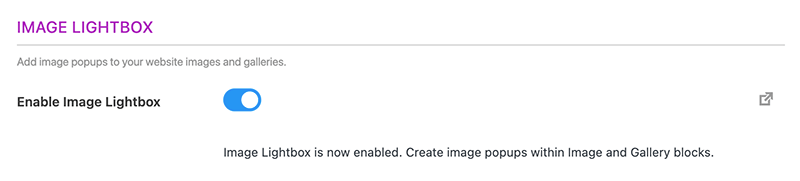
Once the plugin has been activated, then navigate to Dashboard -> Settings -> Blockons Settings -> Block Extensions and turn on the “Enable Image Lightbox” setting.

Then click Save Settings… This will turn on the block extension to core image blocks, and will now let you enable a lightbox for all images added to the content area of your WordPress pages.
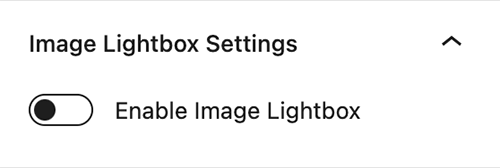
When you add an image to the page or click on any images that have already been added to the page, in the right-hand sidebar you will now see a new panel called “Image Lightbox Settings”. This new panel has been added by the Blockons plugins and will let you enable the lightbox feature for the selected image.

Enable the Image Lightbox setting to turn on the lightbox feature and customize the settings to suit your website.
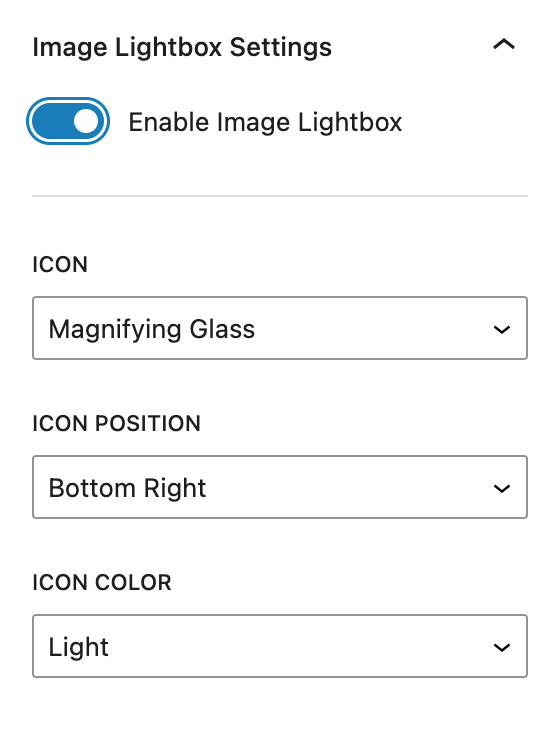
Once you click “Enable Image Lightbox”, you will then see a few more settings appear.

These settings allow you to customize the Icon shown for the lightbox, the position of the popup icon and the color of the icon.
By default the Lightbox uses the dark background theme which is standard with most lightboxes.
Happy popups!
