Overview of the WordPress Image Comparison Block
The Image Comparison Block is an innovative tool designed for the Gutenberg editor, allowing you to overlay two images and use a draggable slider to compare them.
This block is perfect for showcasing before-and-after photos, product comparisons, or highlighting differences between two images.
Enhance your WordPress site with interactive content that engages visitors and clearly communicates visual changes or differences.
Blockons Image Comparison Block: Example:
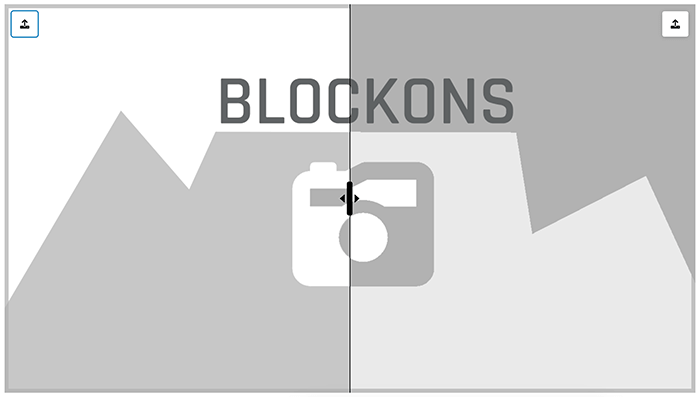
Drag the slider left and right to compare the 2 images. All elements are customizable to suit your website design.


Add the Image Comparison block
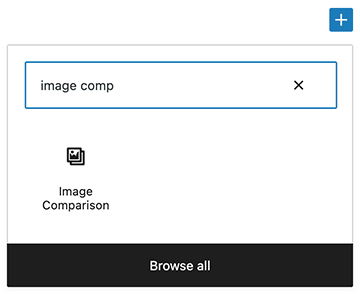
To add the Image Comparison block to the page when using the WordPress editor, simply click the little “Add Block” icon (the plus sign) and do a quick search for “comparison”, “image” and then you should see it show up in the block section.

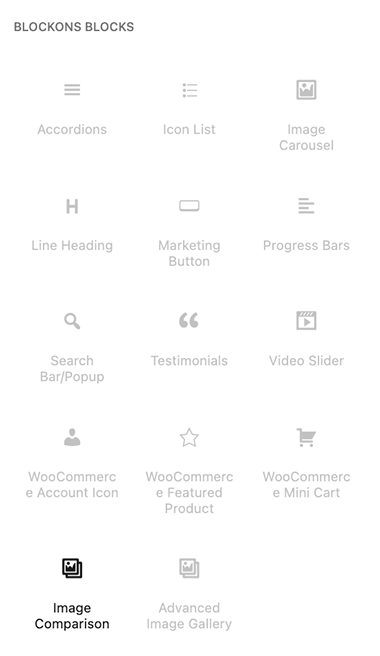
You can also select “Browse all” to open the blocks sidebar and scroll down to the Blockons Category and select to add the Image Comparison block from there. Click Image Comparison and the block will then be added to the page.

Once it’s been added to the page you will see the image compare block using 2 different versions of the default images. Make sure to replace these images with your own images.
It’s recommended to upload 2 images of the exact same proportions for this block.

You can then test the comparing of images by dragging the slider to the left or to the right.

Editing the Image Comparison block
Once you’ve added the block to the page and you still have the block selected… You can start by uploading 2 images of the same proportion for them to overlay each other nicely.
Upload your images by clicking on the little upload icon within the top left and top right of the block.

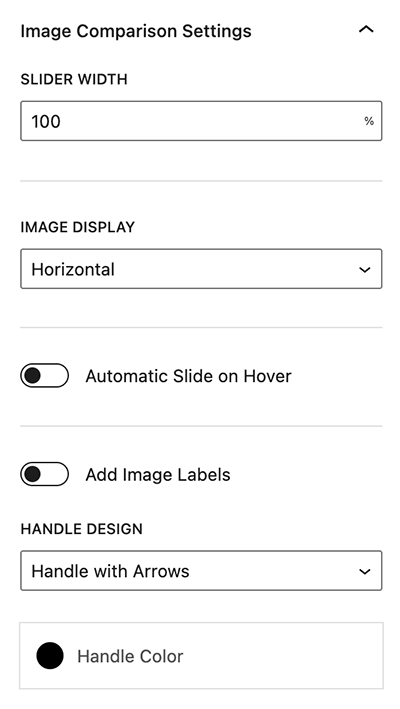
Once you’ve uploaded both images, you can adjust the block settings to make the Image Comparison block display and function as you want… The block settings are available in the right-hand sidebar.

If there’s anything you’re unsure of or simple need a little help with, or if anything is not working as you expect it to, then please don’t hesitate to contact us for help.
Benefits of Using the Image Comparison Block
Using the Image Comparison Block on your WordPress site offers several advantages:
- Interactive Content: Engage your audience with interactive sliders that make content exploration more dynamic and interesting.
- Visual Storytelling: Perfect for before-and-after images, this block helps tell a visual story effectively, making it ideal for photographers, designers, and marketers.
- Enhanced User Experience: Users can easily compare two images side by side, providing a clearer understanding of visual differences or improvements.
- Increased Engagement: Interactive elements like the image comparison slider encourage visitors to spend more time on your site, improving engagement metrics.
- SEO Benefits: Unique and engaging content can lead to higher search engine rankings as it attracts more visitors and keeps them on your site longer.
Blockons Image Comparison Block: Key Features
The Image Comparison Block comes packed with features to help you create dynamic, engaging content:
- Easy Image Upload: Quickly and easily upload two images to compare.
- Responsive Design: Ensure your image comparisons look great on any device, from desktops to mobile phones.
- Customizable Slider: Adjust the slider handle and style to match your site’s design.
- Seamless Integration: Works smoothly with other Gutenberg blocks, allowing for creative content combinations.
- Before-and-After Effects: Highlight changes or differences effectively with a smooth sliding transition.

