Overview of the WP Content Toggler Block
The WordPress Content Toggler Block from Blockons is an innovative tool designed for the Gutenberg editor, allowing you to create expandable and collapsible sections of content with ease.
This block is perfect for creating a semi-hidden content section which can be further expanded by a simple click, for if the user wants to read the hidden content. It’s great for detailed product descriptions, or any content that benefits from being initially hidden and revealed on demand.
With the Content Toggler Block, you can enhance user interaction and streamline your webpage by showing only the most relevant information upfront.
WP Content Toggler Block: Example:
Below is an example of the Content Toggler block for your WordPress editor. Click the “Show More” button to show and hide the content within the block.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum nec magna eget tortor ultrices laoreet eu id velit. Maecenas aliquam massa eu leo dapibus, vel feugiat est fermentum. Sed leo ex, laoreet in imperdiet eu, maximus eu enim. Mauris vitae diam et dui dictum rhoncus. Nullam sit amet consequat eros, quis mollis nisi. Curabitur suscipit finibus vestibulum. Cras cursus nisi quis massa hendrerit aliquam. Aenean ac pretium nulla.
Pellentesque rutrum gravida felis quis maximus. Nunc congue convallis arcu, nec consectetur nibh facilisis id. Aenean sit amet dui imperdiet, porttitor erat vitae, scelerisque lacus. Sed et enim lobortis, consectetur justo et, rutrum erat. Quisque viverra dui vitae malesuada pulvinar. Vestibulum non tempor justo. Integer nec ornare turpis. Duis ut fringilla quam, ac fringilla erat. In ornare elementum risus, non condimentum orci condimentum at. Cras id nulla libero. Integer mattis, eros vel elementum mattis, felis leo tincidunt arcu, non pharetra odio purus id sapien. Nunc pellentesque blandit purus eu feugiat. Ut eget interdum augue. Quisque maximus dapibus ipsum, id faucibus ex porta quis. Sed risus elit, vehicula ut faucibus ut, elementum eget turpis.
Quisque eget auctor sapien, sed dictum magna. Mauris lobortis congue elit et fermentum. Etiam id venenatis orci. Integer et leo mattis, gravida ex id, finibus ante. Maecenas malesuada faucibus metus eu tincidunt. Morbi ullamcorper porttitor nibh, vitae ornare lectus mollis imperdiet. Sed ut magna volutpat, commodo justo eu, mollis tortor. Donec finibus metus non egestas laoreet.
Adding the Content Toggler block to WordPress
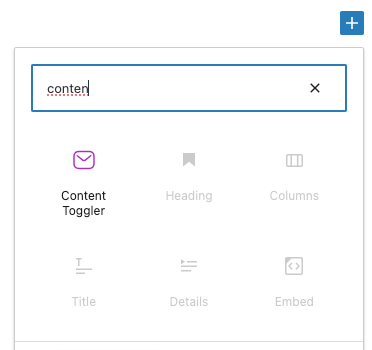
To add the Content Toggler block to your page, either start typing “/content ” or add by using the WordPress editor GUI interface and adding it there.

Or you can add the Content Toggler block by using the WP blocks Sidebar options.
Editing the Content Toggler block
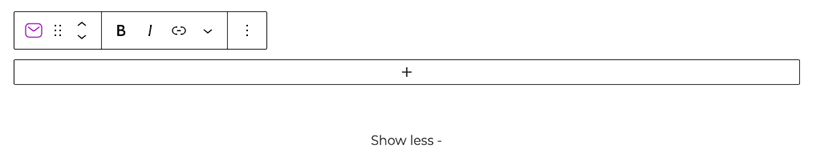
Once you’ve added the Content Toggler block to your WordPress page, you will see a very simple version of the block with minimal design, looking like this:

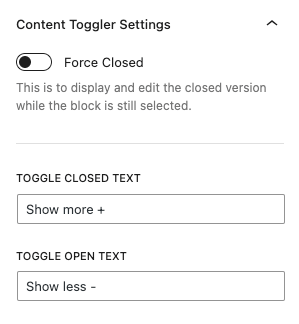
The settings for the Content Toggler block are very simple and can be found in the right-hand sidebar settings section.
You can change the text for the Toggler button by either using the settings in the Sidebar, or by clicking directly on the button within the content area.
There is also a “Force Closed” button which will set the Content Toggler block to always stay closed, this is so you can edit the button text without the Toggler opening and closing.

You can add any inner blocks to the section you want to show / hide for your site viewers when using this block.
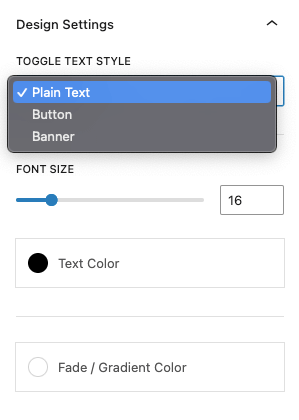
There are 3 options for the design of the Toggle button, you can either have it as plain text, as a button or as a full width banner, and then you can also further customize the design and colors to suit your website.

Benefits of Using Content Toggler Block
Using the Content Toggler Block on your WordPress site offers several key advantages:
- Improved User Experience: By enabling users to expand and collapse content, you provide a cleaner, more navigable interface, keeping visitors engaged and focused.
- Enhanced Content Organization: Content toggles help manage large amounts of information, making it accessible without overwhelming the user.
- SEO Benefits: Search engines favor well-structured, interactive content. Using content toggles can improve your page’s SEO by increasing user engagement and dwell time.
- Mobile-Friendly Design: The Content Toggler Block is fully responsive, ensuring a seamless experience on any device.
- Increased Interaction: Interactive elements like content togglers encourage users to interact more with your site, potentially leading to higher conversion rates.
WP Content Toggler Block: Key Features
The Content Toggler Block is packed with features to help you create dynamic and engaging content:
- Customizable Toggle Titles: Easily edit and style toggle titles to match your site’s design and voice.
- Smooth Animations: Provide a professional look with smooth expand and collapse animations.
- Advanced Styling Options: Customize colors, fonts, and icons to fit your brand’s aesthetic.
- Flexible Content: Insert any type of content, including text, images, videos, and other Gutenberg blocks within the toggler.
- Multiple Toggler Sets: Create multiple sets of togglers on a single page for complex content organization.

