Overview of WooCommerce Mini Cart Block for WordPress
The WooCommerce Mini Cart Block is an essential addition to your online store, providing customers with a seamless and intuitive shopping experience.
This block integrates effortlessly with your WooCommerce setup, allowing users to view their cart contents quickly without leaving the current page. Add the WC Mini Cart to the site header, footer, content area, or basically anywhere you like.
Perfectly designed for the Gutenberg editor, the Mini Cart Block enhances the functionality and usability of your eCommerce site.
WooCommerce Mini Cart Block: Example:
For the WooCommerce Mini Cart Block, you have full control over choosing the elements that show in the cart, whether it has a dropdown basket, the positioning of the drop down basket, as well as full customization settings for colors & element sizing.
Try out the example below and get started… You can add the WooCommerce Mini Cart block anywhere you choose to on your website.
Adding the WooCommerce Mini Cart Block
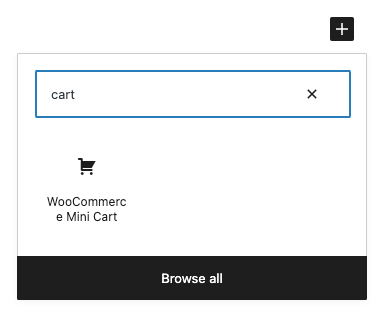
To add the WooCommerce mini cart block is as simple as adding any of the other editor blocks. Just click to add a new block and search for the “mini cart”, or “woocommerce mini cart” or “blockons cart” phrases and it should show up.

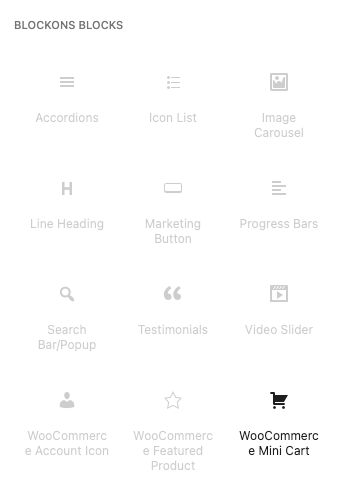
Or you can search for it in the left blocks sidebar… You should also be able to find it under the “Blockons Blocks” category by scrolling down in the sidebar.

Editing the WooCommerce Mini Cart block
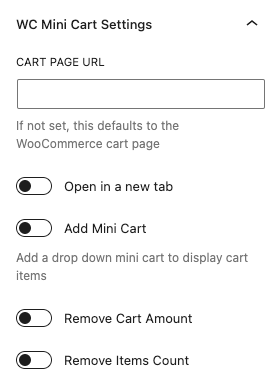
By default the WC Mini Cart block only displays a cart icon with an amount, and an amount of items that have been added to the cart.
You are able to add a custom url, switch the order of display, or remove the amount or items amount if you like.

There is also the option to add a mini cart or a drop down basket of items which will display for the user when the icon is hovered over. The user can then remove items or click to checkout and complete their purchase once finished shopping.

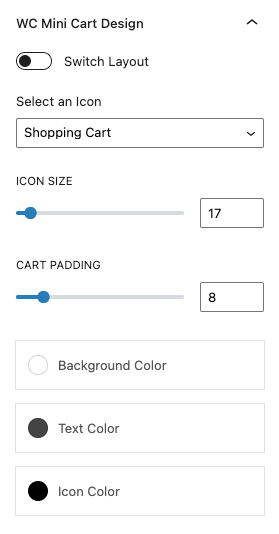
In the design settings for the Mini Cart, you can change the icon or edit any colors or sizing for the mini cart block.

If something is not working for you when using the WooCommerce Mini Cart block, or if you simply need help with using this block… Even if you have extra ideas for more features then please contact us.
Benefits of Using WooCommerce Mini Cart Block
Using the WooCommerce Mini Cart Block on your WordPress site offers a range of advantages for your site:
- Improved User Experience: Customers can easily access their cart contents, making the shopping process smoother and more enjoyable.
- Enhanced Site Navigation: The Mini Cart Block allows users to stay on the current page while checking their cart, maintaining their shopping flow.
- Customization Options: Tailor the appearance and functionality of the Mini Cart to match your store’s branding and style.
- Mobile-Friendly Design: Ensure a consistent and user-friendly experience across all devices, including smartphones and tablets.
Blockons WC Mini Cart Block: Key Features
The WooCommerce Mini Cart Block is packed with features designed to enhance your online store:
- Real-Time Cart Updates: Automatically updates cart contents as customers add or remove products.
- Customizable Options: Choose from layout options & colors to best fit your site’s design.
- Responsive Design: Optimized for all devices, ensuring a seamless experience for all users.
- Styling Options: Customize colors, fonts, and styles to align with your store’s branding.


