Overview of the Video Slider Block
The Video Slider Block is an advanced tool for your WordPress editor, it allows you to create stunning video sliders on your WordPress website pages, easily.
This block helps you showcase multiple videos in a sleek, interactive slider format, perfect for engaging your audience and displaying your video content in a visually appealing way.
Advanced Video Slider for WordPress: Example:
With the Video Slider block by Blockons you can embed YouTube video, Vimeo Videos or upload your own custom videos (not in the example) and the video will autoplay when the cover image is clicked on.
Further customize the video controls to display them as you want.
Adding the Video Slider block:
To add the Video Slider block to your page you can click the little “Add Block” icon and search for “video”, “slider” or “blockons” to find the block and then click it to add the Video Slider to the page.
OR, you can also click to open the left sidebar and find it in the list there by either searching for it at the top, or you’ll find it in the “Blockons Blocks” category further down.


Editing the Video Slider Block
Add your Video and Cover image
To add your videos and cover images for each slide, you will edit this within each slide in the live block.
In the top right-hand corner of each slide you will see 3 icons to Edit the slide, Duplicate the slide or Delete the slide.

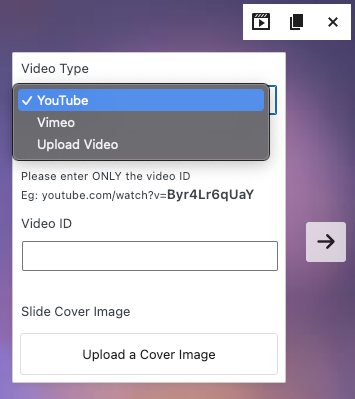
Click on the Video / Edit icon to display the settings to select your video type to use, add your video ID and cover image for that slide.
The 3 options at the moment are only YouTube, Vimeo or your own custom .mp4 video.

If you select to add a YouTube video or Vimeo video… The next input requires ONLY the video ID which is found in the video URL. The setting also has a little hint showing an example.
When you enter the correct video ID, you should see the video display right below the ID setting.
Then upload a cover image which is displayed as the slide image before a user clicks to watch the video. We recommend uploading this image at the same landscape proportion that the video is, but it will center the image to fit the slide anyway.
When the Video Slider block is selected, you will see all the Video Slider Settings, Design Settings and Slider Controls Settings panels in the right sidebar, expanding each panel with display the different settings.
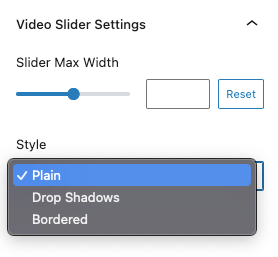
Video Slider Settings
Here you can edit the max-width of the video slider and then left, center or right align the slider.
You can also select from 3 styles for the slider – Plain, give the slider drop shadows or add a thick customizable border to the video slider.

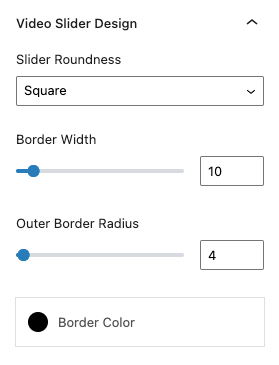
Video Slider Design Settings
Depending on the slider style you’ve chosen, you will see different settings here to further customize the look of the slider roundness and the border thickness and color if you have the Bordered style selected.


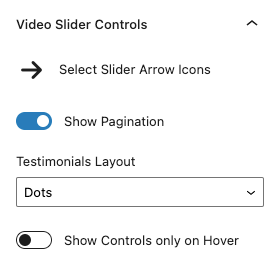
Video Slider Controls
You can adjust the video slider controls and how they display on the video block.

Show or hide any of the controls… Change icons and pagination style to dots or numbers… And you can also select to only display the video slider controls when a user hovers over the slider.
If there’s anything you’re stuck with and need help, or you can think of neat, new features for the Video Slider block then please get in contact and let us know.
Benefits of Using the Advanced Video Slider for WordPress
Utilizing the Video Slider Block on your WordPress site offers several key advantages:
- Enhanced Visual Appeal: A video slider adds a dynamic, engaging element to your site, capturing visitors’ attention.
- Improved User Experience: By organizing videos into a slider, you provide an easy-to-navigate format that enhances the user experience.
- Increased Engagement: Videos are more engaging than static content, and a slider allows you to feature multiple videos in a compact space.
- Customization Options: Tailor the look and feel of your video slider to match your site’s branding and design preferences.
Blockons Video Slider Block: Key Features
The Video Slider Block is packed with features that make it an essential tool for any WordPress site:
- Multiple Video Formats: Supports YouTube, Vimeo, and self-hosted videos.
- Responsive Design: Ensures your video slider looks great on all devices, from desktops to mobile phones.
- Customization Options: Easily adjust the slider’s appearance and navigation design settings.
- Performance Optimization: Optimized for fast loading times, ensuring a smooth user experience.

