Overview of the WordPress Testimonials Block
The Testimonials block which can be a Slider or a Carousel, is a powerful tool for showcasing customer feedback on your WordPress site.
Designed for the Gutenberg editor, this block allows you to create attractive, rotating testimonial displays that enhance credibility and engage visitors.
With customizable options and a responsive design, the Testimonials Slider or Carousel Block is perfect for building trust and showcasing positive reviews in an eye-catching format.
WordPress Testimonials Block: Example:
With the testimonials block you can set he star rating, add your own testimonials, edit the users name and title, and also upload a user image. You can also select between a plain style or a bubble style and further customize any colors to suit your website.
Testimonials Slider:
Testimonials Carousel:
Adding the Testimonials Slider Block
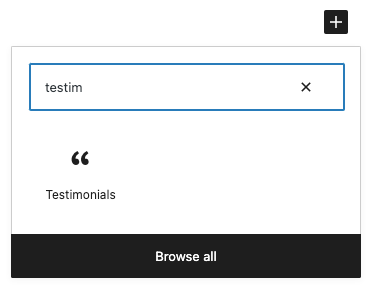
To add the Testimonials block to the page you can simply click to add a new block to the page and then search for “testimonials” and you should see it appear in the block.

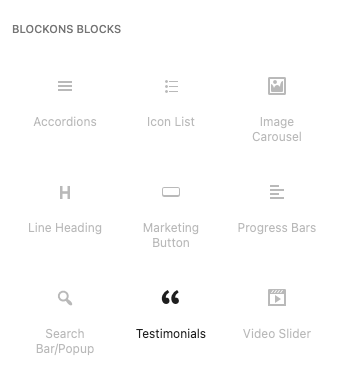
OR, open the left-hand sidebar and search there or scroll down to the “Blockons Blocks” category section and click the Testimonials block to add it to the page.

Editing the Testimonials block
Once you’ve added the block to the page, make sure you have the block selected by clicking on it. Then you’ll be able to edit the settings within the block and the settings which are added to the right-hand sidebar panels.
Edit the testimonial text, author and author position by clicking within and editing the text as it is in the block, and to edit the star ratings for each slide, you can simply click the star that you want the rating to display:

To remove the ratings, there is a setting for that in the sidebar panel.
There are also options to duplicate or delete slides in the slider or carousel which you will see appear when you hover over the Testimonials block.

There are 3 sections of settings available in the different panels:
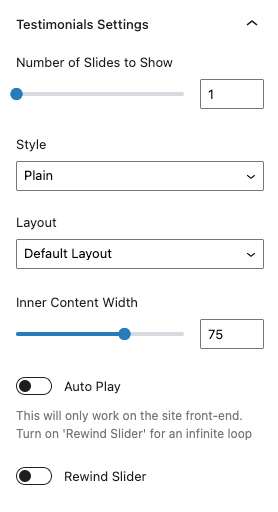
Testimonials Settings:

You can change the testimonial block from a single element slider to a multiple element carousel by changing the “Number of slides to show“. Make sure you add enough slides to be able to display the testimonials as a carousel.
This panel also offers 3 different layouts, the default layout, a side layout and another layout with the author name displayed at the top… Select the one you prefer for your design.
Rewind Slider will make the slider or carousel rewind back to the start once the user reaches the end of the slides.
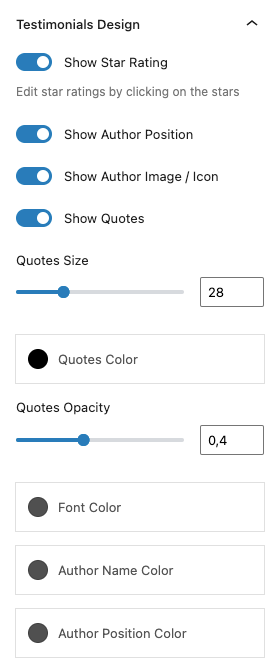
Testimonials Design:
Within the Testimonials block design settings you can turn on / off the different elements such as star ratings, author, author image or the quotes displayed on each side of the main text.

You can also adjust the colors for most elements to make the testimonials block suite the look and feel of your website design.
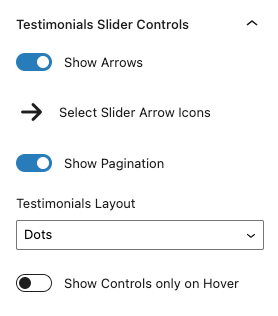
Testimonials Slider Controls:
You can also adjust the slider controls and how they display on the Testimonials block.

You can show or hide the controls… Change the icons and pagination to dots or numbers… And you can also select to only display the carousel / slider controls when a user hovers over the slider.
If you think of any new useful features or would like some help using this testimonials block then let us know and we’ll assist as best as we can.
Benefits of Using the Testimonials Slider or Carousel Block
Using the Testimonials Slider or Carousel Block offers numerous advantages:
- Builds Trust: Displaying customer testimonials prominently helps build trust with new visitors.
- Enhances Credibility: Real customer reviews add credibility and authenticity to your site.
- Improves User Engagement: Interactive elements like sliders keep users engaged and encourage them to explore more content.
- SEO Benefits: User-generated content such as testimonials can improve search engine rankings and attract more organic traffic.
- Design Flexibility: Customize the look and feel of your testimonials to match your site’s branding, ensuring a cohesive visual experience.
Testimonials Slider or Carousel Block: Key Features
The Testimonials Slider / Carousel Block comes packed with features to help you create dynamic, engaging testimonial displays:
- Customizable Layouts: Choose from various slider and carousel layouts to best showcase your testimonials.
- Responsive Design: Ensure your testimonial sliders look great on any device, from desktops to mobile phones.
- Advanced Styling Options: Customize colors, fonts, and layouts to align with your site’s design.
- Seamless Integration: Works smoothly with other Gutenberg blocks, allowing for creative combinations.
- Navigation Controls: Add navigation arrows, dots, and autoplay options to enhance user interaction.

