The Tabs block is a great feature to use on your website, it offer a streamlined and organized way to present diverse content within a confined space. Tabs essentially function as navigational elements that allow users to switch between different sections of content without needing to navigate away or scroll excessively. By adding content to tabbed sections, websites can maintain clarity and reduce clutter, and enhance user experience.
Tabs are great for content such as product features, articles, services, portfolios, event details, reviews, FAQs, multimedia, team profiles, and resource libraries. They enhance user experience by providing structured access to information, reducing clutter, and maximizing usability within a confined space.
Whether you want to display product features, FAQs, or step-by-step guides, the Tabs Block enhances user experience by presenting information in a compact and accessible format.
WordPress Tabs Block: Example:
The tabs block offers 3 main designs, as well as further customization settings to edit the look of the tabs to fit your website and business branding design.
Tab Content One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum. Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Tab Content Two
Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum.
Tab Content Three
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum.
Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Tab Content One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum. Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Tab Content Two
Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum.
Tab Content Three
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum.
Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
You can also add a side layout for the tabs block:
Tab Content One
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum.
Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices. Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Tab Content Two
Donec tristique commodo mauris in pellentesque. Sed imperdiet consequat arcu nec malesuada.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pharetra nibh in varius eleifend. In convallis sem sit amet risus congue bibendum. Donec non laoreet nulla. Duis tincidunt magna non gravida ultrices.
Adding Tabs to your WordPress website:
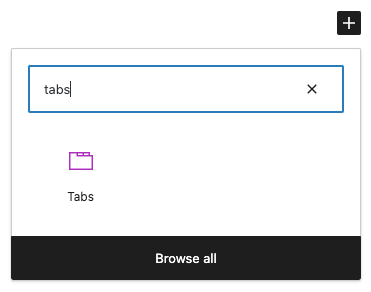
Once you’ve installed the Blockons WordPress plugin, you can navigate to the page where you’re wanting to add the Tabs block, and simple click the add block button and search for “tabs”.

You can also add tabs to the page by using the blocks sidebar and either search for “tabs” or scroll down to the Blockons block category to add your tabs.
Editing the Tabs block:
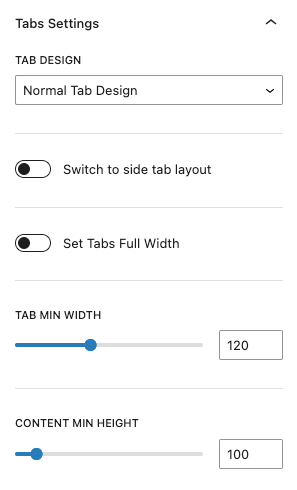
The Blockons Tabs block for WordPress offers a few different layout and design settings for the tabs.
You can select from 3 different tab styles, switch the tabs to be a side layout and also set certain widths and heights for the tabs and content areas.

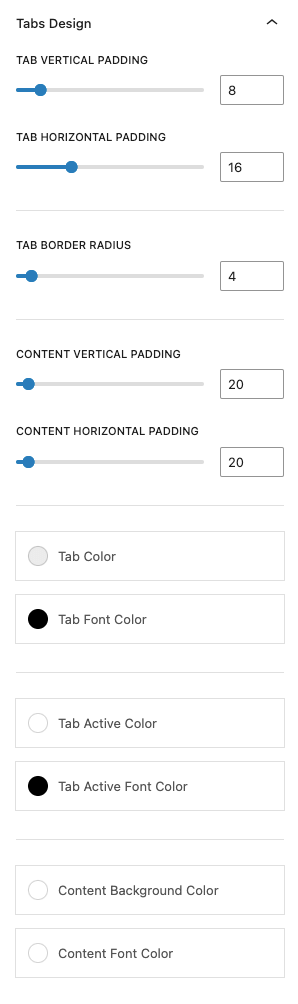
Once you’ve selected your tab style and the tab layout you want, there are also further design customization options to make the tabs look exactly as you want them to look.

We’ve set the default to how we think that tabs look good, but feel free to edit and of the settings to customize the Tabs block as you want.
If you think of more features or need help with this block then please reach out to us.
Benefits of Using the Blockons Tabs Block
Using the Tabs Block on your WordPress site offers numerous advantages:
- Improved Content Organization: Tabs allow you to categorize and present information logically, making it easier for visitors to navigate and find what they need.
- Enhanced User Experience: By breaking content into manageable sections, tabs reduce scrolling and enhance readability, keeping users engaged.
- Design Flexibility: With advanced styling options, you can customize the look and feel of your tabs to match your site’s branding.
- Increased Engagement: Interactive elements like tabs encourage users to explore more content, increasing time spent on your site.
Customizable Tabs for WordPress: Key Features
The Tabs Block comes packed with features to help you create dynamic, engaging content:
- Customizable Tabs: Easily add, remove, and reorder tabs to suit your needs & customize the colors.
- Responsive Design: Ensure your tabs look great on any device, from desktops to mobile phones.
- Advanced Styling Options: Customize colors, fonts, and layouts to align with your site’s design.
- Seamless Integration: Works smoothly with other Gutenberg blocks, allowing for creative combinations.
- Multimedia Support: Include images, videos, and other media within your tabs for a richer content experience.

