Overview of the WordPress Progress Bars Block
The Progress Bars Block is an essential tool for visually representing progress and achievements on your WordPress site.
Designed for the Gutenberg editor, this block allows you to create dynamic, customizable progress bars that enhance the visual appeal of your content.
Whether you’re showcasing project milestones, fundraising goals, or course completion rates, the Progress Bars Block provides a clear and engaging way to display progress.
WordPress Progress Bars Block: Example:
The WordPress Progress Bars by Blockons are fully customizable and come with customization settings for all progress bar elements. They are fully responsive too, meaning they will look good on all screen sizes.
The Progress bars will animate to their set length once the element scrolls into page.
Development Skills:
SEO Skills:
Adding Progress Bars to your website:
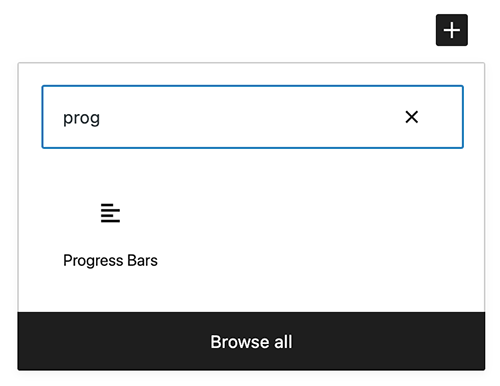
To add a progress bar to the page you can simply click the “Add Block” button in the WordPress block editor or open the left sidebar and search for “progress bar”, then click the block to add it to the page.


Once you’ve added a Progress Bar to the page and selected the block, you should see all the settings available in the right-hand sidebar panels.
You can change font sizes, label spacing, show/hide the percentages or progress bar labels and more… Simply edit the settings and change them to display the bars as you want them on your website.
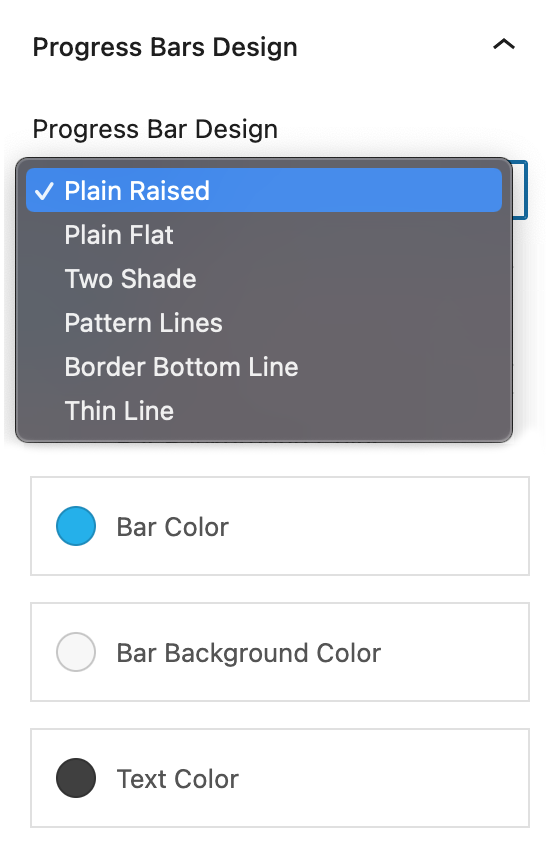
You are also able to change the design of the bars under the Progress Bar Design panel.

There are 6 different design to choose from… Select the one you prefer and then you can further edit the colors of the bars, the background and the fonts.
Edit each progress bar in the block
Once you’ve designed the bars, you can even edit them per bar.
If you have the Progress Bar block selected and you hover over a bar, you should see 3 extra icons display on the right of each bar. The 3 options are:
- Edit this Bar & Design – Here you will set the percentage for this bar, and you can override the default colors set in the sidebar settings.
- Duplicate this bar – This will duplicate this bar and place it right below.
- Delete this bar – Delete this bar from the block.

To add a new progress bar to this block you can simply click the “Add a new progress bar button” within the block and edit it as you need.
If anything is not working as expected or you may have a feature request you think will work well with this block then please let us know.
Benefits of Using Progress Bars Block
Using a Progress Bar Block on your WordPress site offers numerous advantages:
- Visual Appeal: Progress bars add a dynamic visual element to your content, making it more engaging for visitors.
- Enhanced User Experience: Clear visual indicators of progress help users easily understand achievements and milestones.
- Improved Content Presentation: Organize and present information effectively, making complex data more accessible.
- Boosts Motivation: Progress bars can encourage users to take action, whether it’s completing a task, reaching a goal, or participating in an activity.
- SEO Benefits: Well-structured and visually appealing content can lead to better search engine rankings and increased user engagement.
Blockons Progress Bar Block: Key Features
The Progress Bars Block is packed with features to help you create compelling and informative progress indicators:
- Customizable Colors and Styles: Adjust the colors, styles, and widths of your progress bars to match your site’s design.
- Multiple Bar Options: Create single or multiple progress bars within the same block for comparative displays.
- Animated Progress: Add animations to your progress bars for a more dynamic visual effect.
- Label and Percentage Display: Display labels and percentages directly on the progress bars for clear communication.
- Responsive Design: Ensure your progress bars look great on any device, from desktops to mobile phones.

