The Map block for WordPress is a great feature to use on your website, offering an interactive and visually engaging way to display location-based information. Embedding these maps allows users to find specific locations, and interact without leaving the page. Whether for businesses, events, or travel guides, maps enhance user experience by integrating real-time geographic data directly into your site.
Maps are great for displaying business locations, event venues, delivery zones, hiking trails, travel itineraries, and real estate listings. They can improve navigation, boost engagement, and provide visitors with more useful, location-specific details at a simple glance.
By embedding maps, websites can maintain clarity, reduce user effort, and create a more interactive browsing experience.
Whether you want to showcase your store locations, highlight service areas or whatever else, the Map Block enhances user experience by presenting geographic information in a clear, accessible, and interactive format.
Maps Block for WordPress: Example
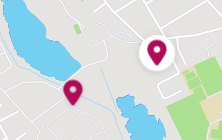
Below is an example of a basic map embedded on the website. You can change icons colors, style, reposition them as you want and more.
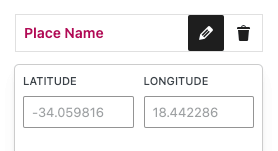
The Place Name
Here you can add the place details such as telephone number, email, and also a place description.
Why use Mapbox over Google Maps?
With Mapbox’s free tier, you get 50,000 map loads per month, meaning you won’t pay unless your site exceeds 1,600 daily visitors loading a map. In contrast, Google Maps starts charging after 28,000 loads per month, making Mapbox the more cost-effective choice.
Additionally, we love the sleek, customizable design of Mapbox maps, which allows us to create visually stunning and engaging map experiences that seamlessly integrate with your website.
Adding the Maps Block to WordPress
Adding or embedding maps into a WordPress website has just got very simple when using the Blockons WordPress plugin.
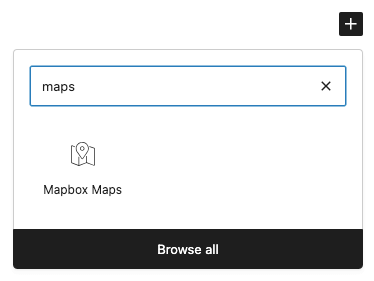
First start by adding the maps block:
- Open the WordPress editor for the page or post where you want to add a maps block.
- Search for “maps”, “mapbox”, “location” or even “google” 😉 in the block library and click on the block to add it.
- Alternatively, scroll down to the Blockons category and locate the Mapbox Maps block.
- Click on the block to insert it into the editor, or drag it into the desired location.

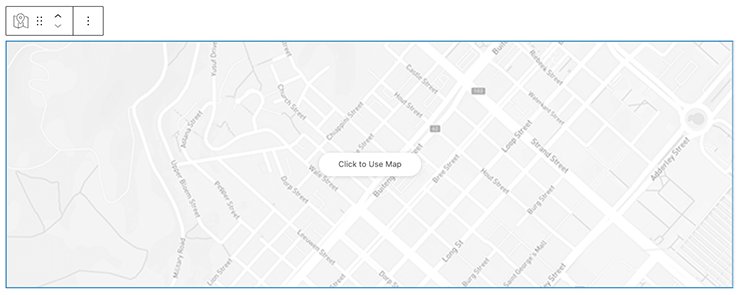
Once the maps block has been added to your WordPress editor, you’ll see the map is disabled by default… This is to reduce API requests whenever you come back to edit the page that contained the embedded maps for WordPress.
Not to say this will add a lot to the count of API requests, we just do it to be extra safe and to make the page loading a little quicker.

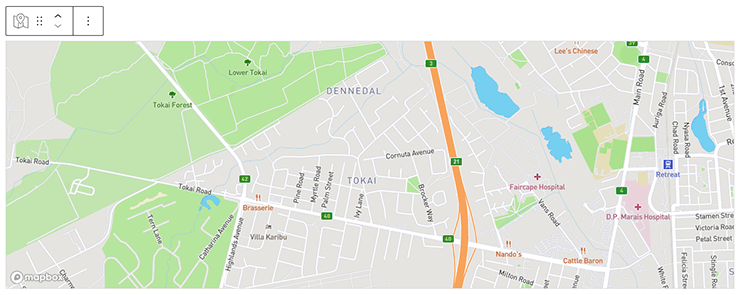
Once you click on the button “Click to Use Map“, you will then see a Mapbox map load in the block. It won’t have any markers or anything on the map, as that is what you’re going to be adding yourself.

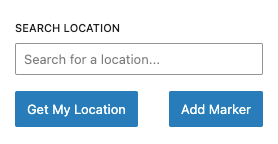
The map should be default load on your current location, but there are sometimes that it might not… Not to worry, this is where you can Search for your location and then press Enter, or simply click the “Get My Location” button to load the map to your current location.
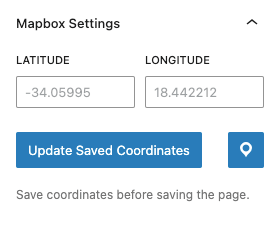
At the top of the settings in the sidebar, you’ll see these ‘Coordinates’ settings. These are the settings that the map will be saved on. As you add and edit markers, the map will move around, so be sure to save these coordinates as some stage when embedding maps into a WordPress website.
“Update Saved Coordinates” will save the maps coordinates to the Latitude & Longitude settings, and if you want to view the saved coordinates then simply click the location icon.

If your location doesn’t come up automatically when loading the map, simply type the address into the search input and then click the “Find Location” button.
You’ll see there is also an “Add Marker” button, you will use this button to add a marker to the map and it will be placed right in the center, and you can then drag the marker to the exact position you want it to be on.

When you add a marker to the map you’ll be able to view it or delete the marker in the sidebar settings.
In Blockons Pro, you can add as many markers as you like and change the markers to any icon you like too.

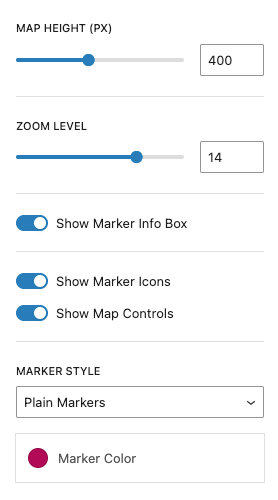
You’ll also see a bunch of other settings for which you can adjust the map, it’s positioning and the different elements that display on the map, as well as selecting the default color and the style of the markers.

These are the 2 different style markers you can choose from:

Benefits of Using the Mapbox Maps Block for WordPress
Using the Blockons – Mapbox Maps block for WordPress brings several key advantages to your website:
Interactive and Customizable Maps
With Mapbox’s powerful mapping technology, you can create dynamic, interactive maps that enhance user engagement. Customize styles, markers, and overlays to fit your website’s needs without coding.
Improved User Experience
Embedding a Mapbox map makes it easy for visitors to locate businesses, event venues and improving navigation and usability.
Better Performance and Cost Efficiency
Unlike Google Maps, Mapbox offers higher free-tier limits and doesn’t require a credit card to start, making it a cost-effective solution for websites with high traffic.
Mobile-Friendly and Responsive
The Mapbox Maps block is fully responsive, ensuring maps look great and function smoothly across all devices, from desktops to mobile screens.
Advanced Mapping Features
The Mapbox maps block provides features like custom styles and geolocation, allowing you to create visually appealing and functional maps tailored to your audience.
Mapbox Maps Block: Key Features
The Blockons – Mapbox Maps block is packed with powerful features to help you integrate professional, interactive maps into your WordPress site:
Pinpoint Locations and Custom Markers
Add custom markers, pop-ups, and labels to highlight key locations or points of interest.
Performance Optimization
Designed for fast loading and smooth rendering, the Mapbox Maps block ensures a seamless browsing experience without slowing down your site.
Accessibility and Cross-Device Compatibility
The block is designed to be accessible and fully functional across different screen sizes, ensuring a consistent experience for all users.
I hope you enjoy using the Blockons Mapbox Maps block for WordPress!
If you run into any issues or need assistance, feel free to reach out.
