Overview of the WordPress Image Slider or Carousel Block
The Image Slider or Carousel Block is an essential tool for showcasing images in an engaging and dynamic way on your WordPress site.
Built for the Gutenberg editor, this block allows you to create stunning, responsive sliders and carousels that captivate your audience.
Whether you’re displaying a photo gallery, product images, or featured content, the Image Slider or Carousel Block enhances the visual appeal and interactivity of your website.
WP Image Carousel or Slider: Example:
Adding the Image Carousel / Slider block
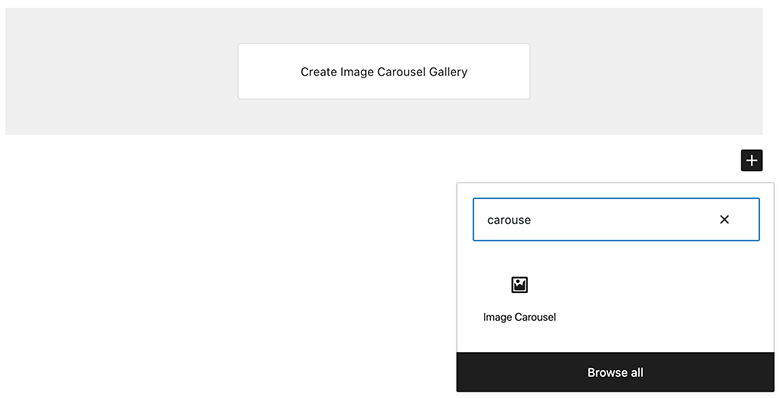
To add the Image Carousel block, click on the little plus sign to “Add Block” and do a search for either “image“, “carousel“, “slider“, “gallery” or “blockons” and you should then see it pop up in the list.

Then, to start adding images to the slider, you can click the “Create Image Carousel Gallery” button, which you will find within the actual block, or within the right sidebar where all the other settings are usually found.
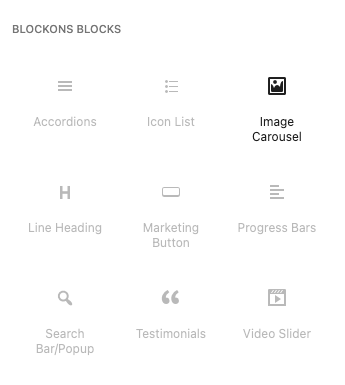
You can also search for the Image Carousel block in the left sidebar where all the blocks are found… To open the left sidebar you just need to click “Browse all”.

Click Create Image Carousel Gallery to open the media select or upload popup, and from there you can select multiple images to display in the carousel / slider block.
You can upload them from a location on your computer, or select multiple images that have already been uploaded and are in the Media Section on your WordPress dashboard, then click “Add to Gallery” to create a new group of images.

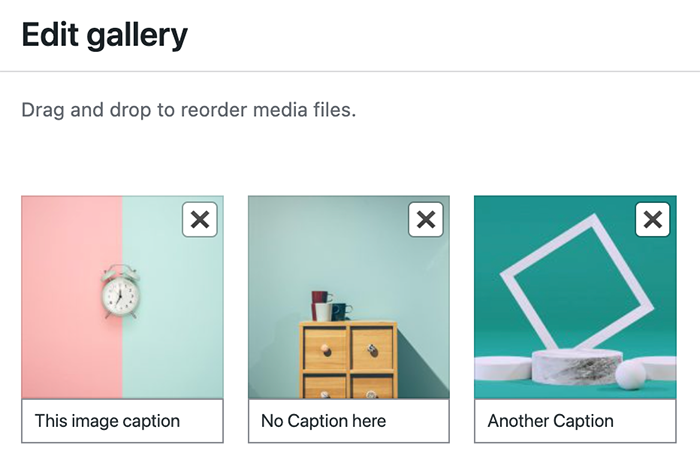
Here you can add captions to the images and re-order them into the order that you want them in by dragging the images and dropping them into position. Once you’ve completed this, you can click “Insert Gallery” and this will then add them to the Image Carousel block.
Editing the Image Carousel block settings
Now that you’ve added images to the block, you will see a bunch of extra settings show up in the right sidebar settings panels, below the button for if you want to Add more images to the carousel.
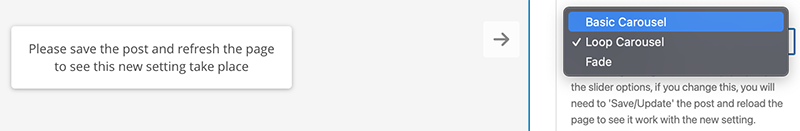
This first setting below the add more images button is to change the type of carousel you want… We suggest editing and deciding on this setting first, because changing this may require a “Save” and “Refresh” to see it work… The block will let you know if it seed the refresh.
This happens because: This setting is a ‘Read-Only’ option which is not meant to be changes, so to re-initialise the slider with this option enabled, the page needs to be refreshed.

The 3 slider options available here are:
- Basic Carousel – This is a basic slider or carousel for your images, this has the option to turn on “Rewind” which will make the slider visually scroll back to the first image once it reaches the end.
- Loop Carousel – This will make the slider or carousel seem like an infinite loop which continuously scrolls through the images going forwards or backwards.
- Fade Slider – This will only let you display one image within the slider, this option is not available as a carousel (showing multiple images in one slide).
Using the Basic Carousel & Loop Carousel options, you can then adjust the Slides per view settings to turn the slider into a carousel, showing multiple images per each slide.
Change the slider type and test it out until you’re happy with the one you want !
Next up are the Image Carousel design settings where you can adjust the image proportions for the slides… This will make all the images display at the same size and aspect ratio’s.
The proportions you can select are:
- Actual Image – Use the actual image proportions. The images can be different and they will display as their actual proportions they are uploaded at.
- Square image – Display all the images to be square in proportion.
- 3:2 aspect ratio – Display in a ratio size of 3 width and 2 height proportion.
- 4:3 aspect ratio – Display in a ratio size of 4 width and 3 height proportion
- 16:9 aspect ratio – Display in a ratio size of 16 width and 9 height proportion.
There are also settings to adjust the border radius or roundness of the images and side padding to display pieces of the next and previous slides with the main slide in focus.
You can also adjust the display of the image caption. You can display the caption over the image in different positions or below it… Change this option and see which one you like best.

To remove the caption, just remove it off the image in the image settings.
Image Carousel / Slider control settings
Adjust the slider controls, how they display on the Image Carousel block or Slider block.

You can show or hide the controls completely… Change the arrows icons and pagination display to dots or numbers… And you can also select to only display the carousel / slider controls when a user hovers over the images.
If you think of extra features that may work well with the Image Carousel block then please let us know, or contact us if you simple need help with something when using this WordPress block.
Benefits of Using the Image Slider or Carousel Block
Using the Image Slider or Carousel Block offers numerous advantages:
- Enhanced Visual Appeal: Create eye-catching image displays that grab visitors’ attention and make your site more attractive.
- Improved User Experience: Sliders and carousels provide an intuitive way for users to browse through images without leaving the page.
- Space Efficiency: Showcase multiple images in a single, compact space, making your site look clean and organized.
- Increased Engagement: Interactive elements like sliders keep users engaged, encouraging them to spend more time on your site.
- SEO Benefits: Properly optimized sliders can improve page load times and overall site performance, contributing to better search engine rankings.
Blockons Image Slider or Carousel Block: Key Features
The Image Slider or Carousel Block comes with a host of features designed to give you full control over your image presentations:
- Customizable Slides: Easily add, remove, and reorder images to create the perfect sequence.
- Responsive Design: Ensure your sliders look great on any device, from desktops to mobile phones.
- Advanced Styling Options: Customize transition effects, navigation buttons, and layout settings to match your site’s branding.
- Transition and Loop Settings: Set your sliders Transition to slide, fade or CoverFlow and select to loop for continuous image display.



