Overview of the WordPress Icon List Block
The Icon List Block is an essential tool for creating visually appealing and neatly organized lists on your WordPress site. This block allows you to add customizable icons to each list item, enhancing the look and functionality of your content.
Perfect for feature lists, service offerings, or any list information that benefits from a structured and eye-catching presentation, the Icon List Block seamlessly integrates with the Gutenberg editor, offering endless customization possibilities.
WordPress Icon List Block: Example:
The examples below display a lists that can be fully customized to suit your needs… even per item!
Icon List
Default lists with beatuiful icons make your website lists more appealing.
Inline Icon List
Add neat inline lists to display contact information or any other info you may need.
Full Control Icon List
You literally have full control over ALL elements of the list items, allowing you to create the lists exactly as you want them to display.
Adding the Icon List
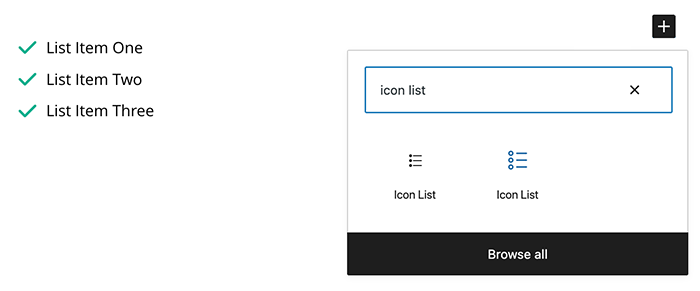
To add the List block to your page you can click the little plus sign to add a new block, and then do a search for “list”, “icon” or “blockons” to find the icon list block.

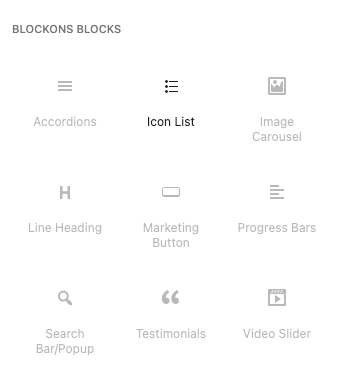
Or, you can also click “Browse all” and scroll down to the “Blockons Blocks” section, and click the Icon List block to add it to the page.

Editing the Icon List block settings
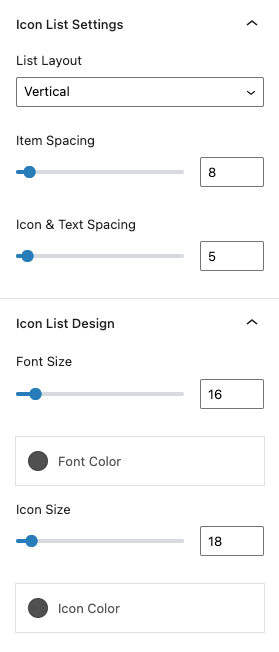
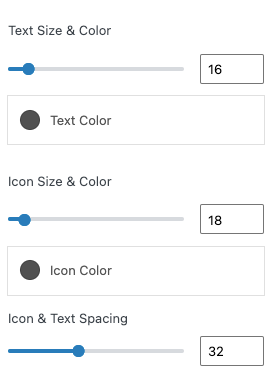
All the settings are pretty straight forward, by selecting the block you will see all the settings available in the right sidebar panels… These offer settings to edit the colors and sizing of the list item elements… You can adjust the spacing of the list items vertically and the horizontal spacing between the icon and text.

There is also the option to change the layout of the list items to display in the horizontal layout as shown here:

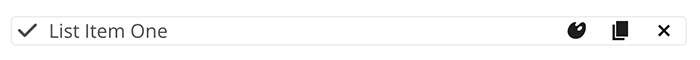
You can also edit the design on a per item level… We’re pretty sure we’re the only plugin that offers this. When you hover over each item, you will see 3 icons appear on the right-hand side of the item.

These three icons are extra settings to:
- Edit the design of only this item – When you click the design icon, you will see a drop down which offers settings to override the sizing and colors of the items.
- Duplicate the item – This will create a new item right below with all the adjusted design settings already applied.
- Delete the item – Remove this item from the list.

Simple and straight forward beautiful lists… If you find anything that is not working, or you have an idea for a new setting for the Icon List then please contact us.
Benefits of Using WordPress Icon List Block
Using the Icon List Block on your WordPress site offers several advantages:
- Enhanced Visual Appeal: Icons add a visual element to your lists, making them more engaging and easier to read.
- Improved Content Organization: Icons help to clearly distinguish different list items, improving the overall readability and structure of your content.
- User-Friendly Interface: The intuitive design of the Icon List Block makes it easy for anyone to create beautiful, icon-enhanced lists without any coding knowledge.
- Versatile Applications: Suitable for a wide range of uses, including feature lists, service descriptions, product highlights, and more.
Blockons Icon Lists Block: Key Features
The Icon List Block comes with a range of features designed to help you create the perfect list:
- Customizable Icons: Choose from a variety of icons to match your site’s branding.
- Flexible Layout Options: Arrange your list items horizontally or vertically, with full control over spacing and alignment.
- Advanced Styling: Customize colors, sizes, and other visual elements to ensure your list matches your site’s design.
- Responsive Design: Ensure your lists look great on all devices, from desktops to mobile phones.
- Easy Integration: Works seamlessly with other Gutenberg blocks, allowing for creative and dynamic content combinations.

