Overview of the Dynamic Content Selector Block
The Dynamic Content Selector block enhances the WordPress editor by allowing users to dynamically add options to a select input.
This block adds the functionality that empowers website administrators to create an interactive experience where visitors can choose which section of content they want to see or read. By selecting from the options in the dropdown menu, users can filter and view specific content sections without needing to reload the page.
This Dynamic Content Selector block is particularly useful for improving user engagement and content management. It allows visitors to quickly access the information they are interested in, leading to a more personalized and efficient browsing experience.
This makes it an essential tool for any WordPress site aiming to offer a dynamic and user-friendly experience.
Dynamic Content Selector Block Block: Example:
Below is an example of the Dynamic Content Selector block that the Blockons plugin can add to your WordPress editor. Select from the different options in the Select Input to see the content you choose to see.
The last option in the select is another settings that, instead of displaying content, you can also choose to redirect the user to a new page, after a set count down time.
There are 3 options in this Dynamic Content Selector block example.
The first option simply displays the relevant content, the 2nd option shows a button which you can click to go to a new page, and the 3rd option is set to redirect the page after the count down set within the block. Change the option again to cancel the count down.
This is the content for option ONE
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ipsum nisl, facilisis sollicitudin diam nec, volutpat lobortis ipsum. Aliquam nec diam tincidunt leo ullamcorper interdum. Donec ac tristique nunc, in luctus eros. Vestibulum nec neque eu odio ornare pretium at in diam. Aenean vel nulla quis augue facilisis sollicitudin sed vitae odio.
This is the content for option TWO… You can add a nice button to redirect the user to another page or to a pdf file or anywhere you like:
The page will redirect back to Documentation in: 10
Adding the Dynamic Content Selector Block to WordPress
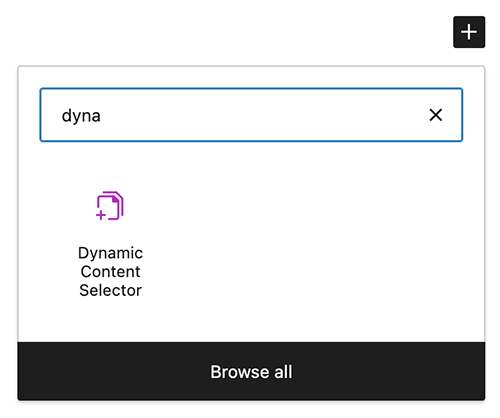
Adding the Dynamic Content Selector Block to your WordPress website is super easy… Simply search for the block (“dynamic”, “selector”, etc) in the editor when adding a new block

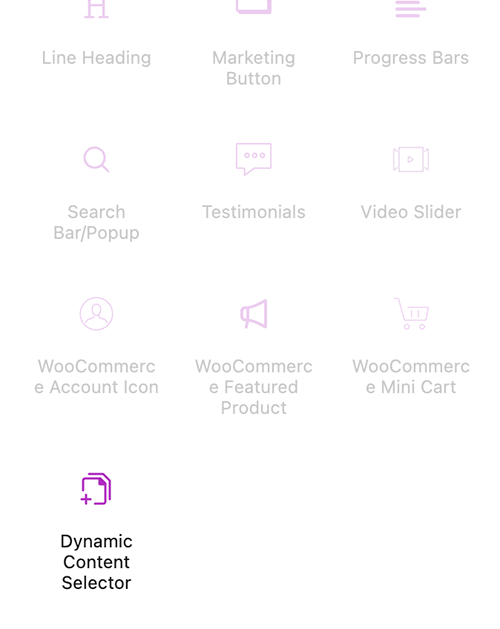
OR, you can open the block sidebar and scroll down to the Blockons Category section and you will find it there. Either click the block to add it to the page, or drag it to where you want to place it in your Gutenberg editor page.

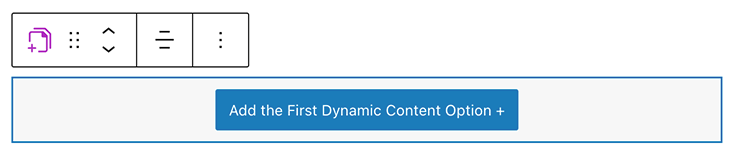
Once you’ve added the block to the page you’ll then only have one action you can do next before you see any of the block design or settings… Add the first option to the Select Input:

Then, let’s get onto adding options and editing the Dynamic Content Selector block!
Editing the Dynamic Content Selector Block
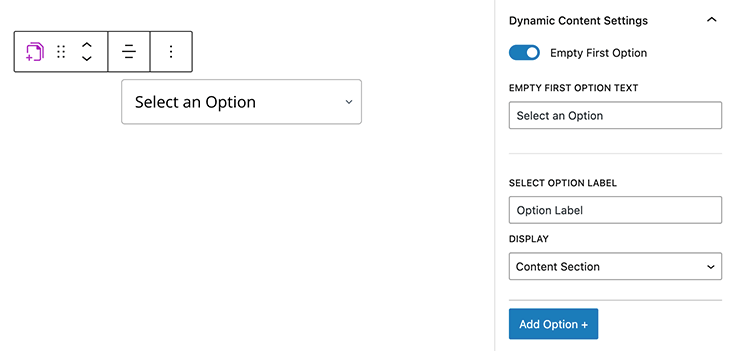
After adding the first option, you will then see the Select input display in the Gutenberg editor, and in the righ-hand sidebar you’ll see there that you can add as many options as you like, you can select to have an empty first option or let the first option display by default.

When you add more options, you will see them display in the Select and in the settings sidebar.

You can also change the position of the Select options or remove an option if you need to :

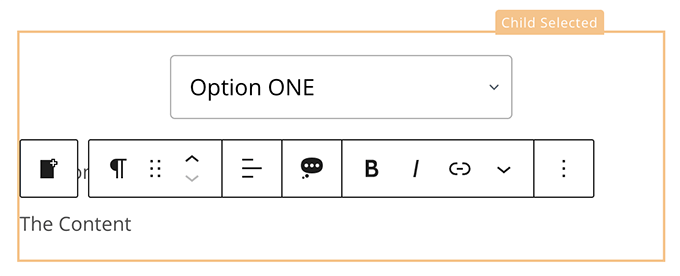
Once you’ve added all the options you like, you’ll then need to edit the content sections for each option and build the different content sections in the Gutenberg editor as normal. You will see the Dynamic Content Selector block display with an orange border (only in the editor) when a child block is selected and currently being edited.
To edit a different options content section, simply select the other option to have that content section display.

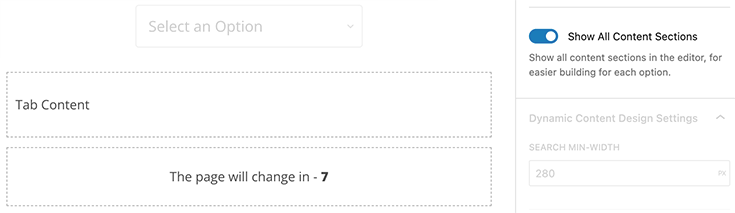
There is also a setting in the WordPress editor to “Show All Content Sections“… This setting is for editing purposes and will display at the content sections at once to make it visually easier when building the different dynamic content sections.

There are also some extra design settings that you can change and adjust the select input to suit the design you want.

If you think of new features or find anything that is not working with the Dynamic Content Selector then please don’t hesitate to get in contact to have it fixed.
Benefits of Using the Dynamic Content Selector Block
Using the Dynamic Content Selector Block on your WordPress site offers several key advantages:
- Improved User Experience: By allowing users to dynamically select and filter content, you provide a more interactive and personalized browsing experience. This keeps visitors engaged and encourages them to explore more of your site.
- Enhanced Content Organization: The block helps manage large amounts of information by displaying only the relevant sections based on user selection. This makes the content more accessible and less overwhelming.
- SEO Benefits: Search engines favor well-structured and interactive content. The Dynamic Content Selector Block can improve your page’s SEO by increasing user engagement and dwell time, as visitors are more likely to interact with and stay longer on your site.
- Mobile-Friendly Design: The Dynamic Content Selector Block is fully responsive, ensuring a seamless and intuitive experience on any device. This makes it easier for mobile users to navigate and engage with your content.
- Increased Interaction: Interactive elements like the Dynamic Content Selector encourage users to interact more with your site. This can lead to higher conversion rates, as users are more likely to find and engage with the content that interests them.
Dynamic Content Selector Block: Key Features
The Dynamic Content Selector Block is packed with features to help you create dynamic and engaging content:
- Customizable Select Options: Easily edit and style the options in the select input to match your site’s design and voice, ensuring a cohesive user experience.
- Real-Time Content Updates: The block updates content dynamically based on user selection, providing a seamless and interactive experience without the need for page reloads.
- Advanced Filtering and Sorting: Offer advanced filtering and sorting options, allowing users to view content based on categories, tags, dates, or custom fields. This flexibility ensures that users can easily find the information they are looking for.
- Flexible Content Display: Insert any type of content, including text, images, videos, and other Gutenberg blocks within the selected content sections. This allows for rich and varied content presentations.
