Overview of the Countdown Timer Block
The Countdown Timer Block is a dynamic and engaging feature designed to help you create countdowns in WordPress for events, promotions, or special occasions on your WordPress site.
Integrated seamlessly with the Gutenberg editor, this block allows you to add countdown timers, and once the count down is complete, you can add your own message or simply hide it.
The Countdown Timer Block is great for capturing visitors’ attention and driving urgency for time-sensitive offers.
WordPress Countdown Timer: Examples
See how the Tabs Block can be used to enhance your content with these examples:
Inline Plain Text Countdown Timer Design
Use the inline plain text design for website banners or inline text specials:
Countdown Timer Block Design
Or display a larger block design Countdown Timer to be more prominent on the page:
Adding the WordPress Countdown Timer Block
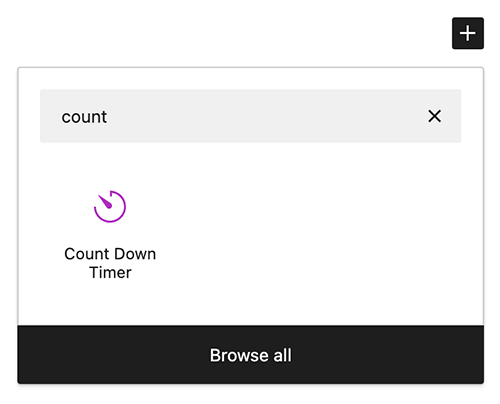
To add a Countdown Timer to your WordPress website, navigate to the page where you want it to display and do a block search for “count”, “timer” and you should then see it in the list.

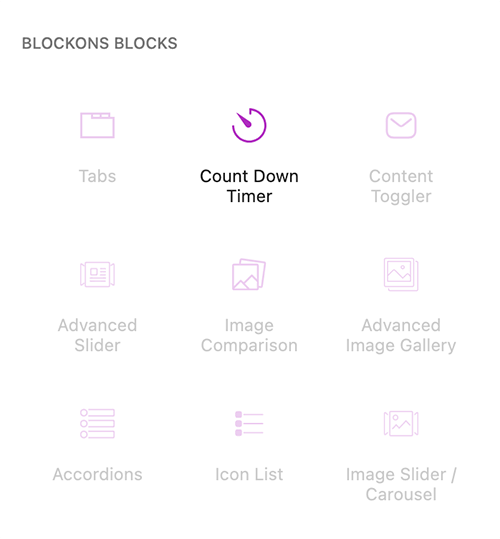
OR, you can also open the Blocks sidebar and search for it there, or scroll down to the Blockons Category section and you will also find the WordPress Countdown Timer block there to add it to the page.

Editing the Countdown Timer Block
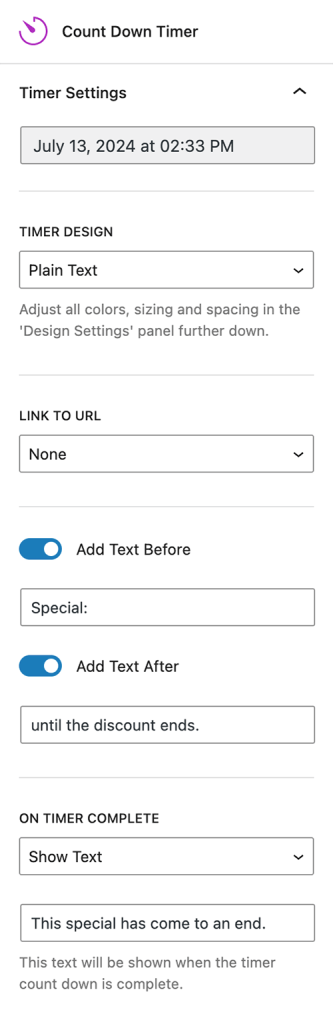
Once you’ve selected the block and added it to the page, make sure the block is selected and you should then be able to view all the block settings in the right-hand sidebar.
You’ll see there you can set the date, select between different timer designs and adjust a bunch of other setting to adjust the text placed before and after the timer and more.

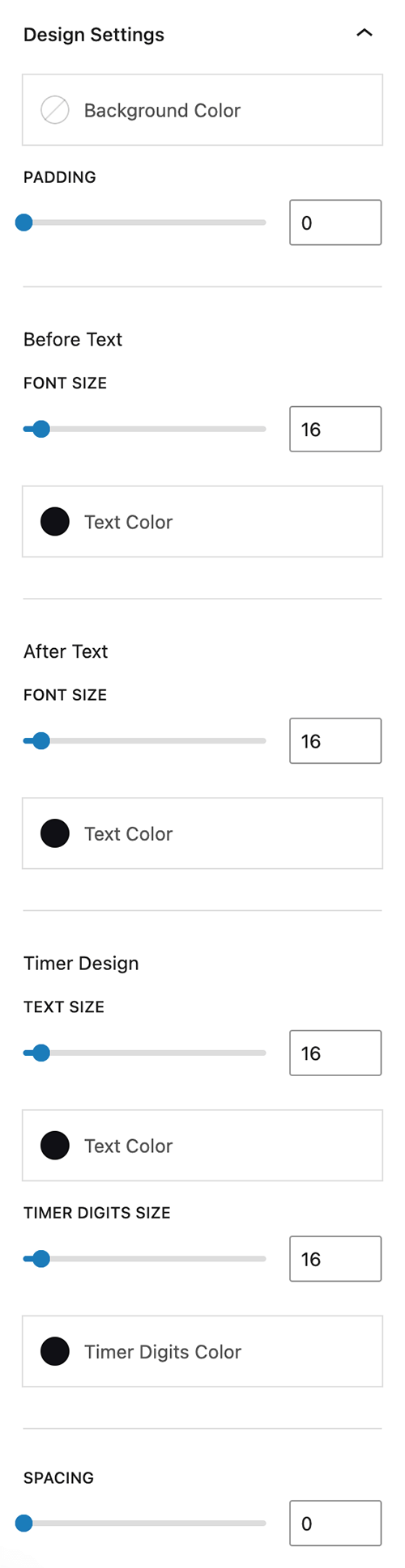
You will also have full control over the different elements colors and sizing and you should be able to customize it exactly as you need it.

If you think of other useful features or come across anything not working as expected, please don’t hesitate to reach out to me and let me know.
Happy Countdowns!
Benefits of Using the Countdown Timer Block
Using the Countdown Timer Block on your WordPress site offers several advantages:
- Increased Engagement: Countdown timers create a sense of urgency, encouraging visitors to take immediate action.
- Boosted Conversions: Timers can lead to higher conversion rates for limited-time offers, sales, or event registrations.
- Improved User Experience: Visually appealing timers enhance your site’s interactivity and keep visitors engaged.
- Easy Customization: With lots of various styling options, you can ensure the countdown timer matches your site’s branding.
- Versatility: Suitable for a wide range of uses, from countdowns to product launches, to upcoming events, or holiday sales.
Customizable Timer Block: Key Features
The Countdown Timer Block comes equipped with a range of powerful features:
- Customizable Design: Easily adjust colors, fonts, and layouts to fit your website’s style.
- Responsive Layout: Timers look great on all devices, from desktops to smartphones.
- Integration with Other Blocks: Seamlessly integrate with other Gutenberg blocks for enhanced functionality.

