Blockons Pro offers Block Animations as the user scrolls down the page.
Adding scroll-in (and/or out) animations to your WordPress website blocks can breathe life into your pages, transforming static content into engaging experiences that captivate your visitors.
When adding subtle or dynamic movements that trigger as visitors scroll down the page, you create a visually stunning journey that enhances the user experience and can also encourage interaction.
Whether it’s revealing content in a sequential manner or adding flair to call-to-action sections, scroll-in animations elevate the overall design aesthetics of your WordPress site, and they make your page elements more dynamic and impactful.
Adding Scroll animations to your WordPress blocks
Keep your animations neat and simple and the Blockons plugin will make sure your site displays beautifully!
With the Blockons WordPress plugin, adding Scroll animations to your WordPress block is very easy. In your WordPress dashboard, simply navigate to Dashboard -> Settings -> Blockons Settings -> Block Extensions and scroll down until you find the BLOCK ANIMATIONS section.
Turn on the Enable Block Animations setting to turn this pro feature on.

Then, click Save Settings.
Now the Block Animations extension settings will be available to all layout blocks in your WordPress editor.
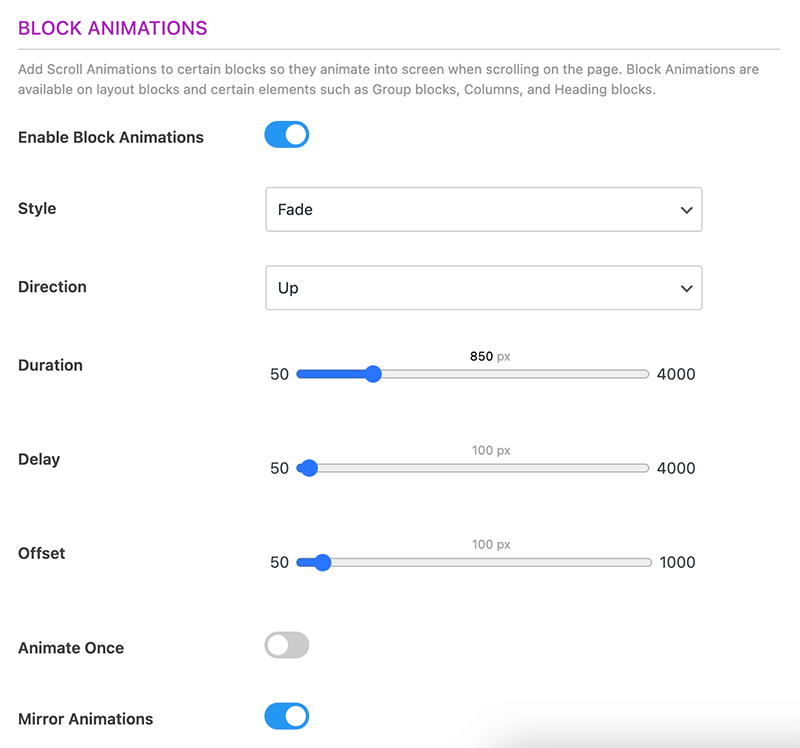
Before going to the WP editor to add scroll animations to your WordPress blocks, have a look through all the available default settings that you can apply. These settings will be the default block scroll animations for each layout block, and these settings will also be overridable on a per block level when adding scroll animations to each block.

Once you’ve edited these default settings to what you’re wanting, then click Save Settings.
Block Animations in the WordPress Editor
Now lets navigate to the page or post where you’d like to start adding these scroll animations to your WordPress blocks.
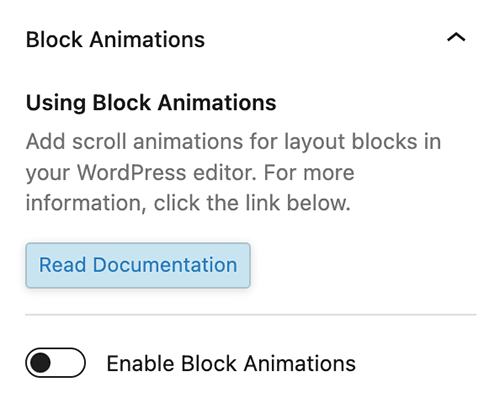
In the Gutenberg WordPress editor, you can add and group or column blocks to the page, and when the block is selected, you will now see the Block Animations panel available.

Click Enable Block Animations and this will turn on the animations for this selected block.
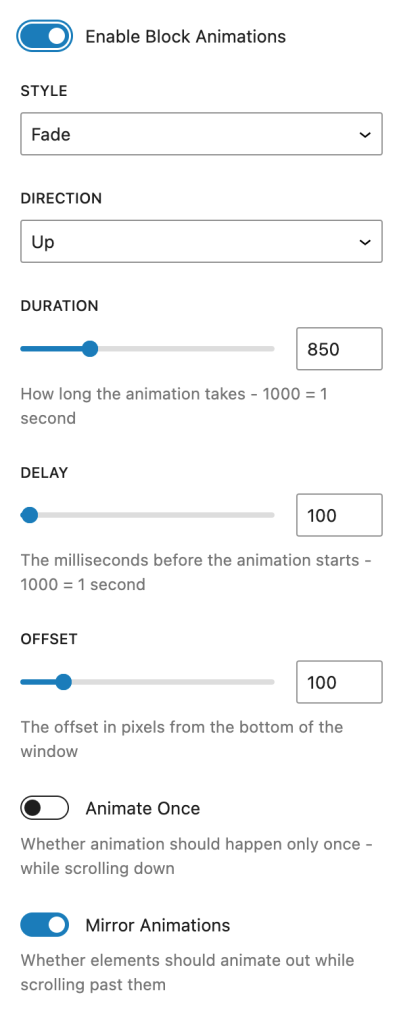
Once you turn the scroll animation on, you will then see a bunch of new settings appear, these will be the same as the default settings you applied earlier in the Blockons Settings section, but if you change the settings here, it will then override the adjusted settings for this block.

To keep the settings as set before, just turn the block animation on and leave the settings as is.
Simple scroll animations for WordPress
We believe simple is better… For majority of websites, it’s unnecessary to add over complicated animations or code that could slow dow the website loading time, because your visitors are most likely at your website to get the information, products or services that you or your company offer.
Using Blockons, you can very easily add scroll animations to any of the WordPress layout blocks such as Group blocks an Column blocks, and certain other blocks like heading, etc.
Happy animating!

