Overview of the Advanced Image Gallery Block
The Advanced Image Gallery Block is an exceptional tool designed for WordPress users who want to create stunning image galleries with ease.
This Advanced Gallery block, built for the Gutenberg editor, offers three distinct layouts: Grid, Masonry, and Featured Grid.
So whether you’re a photographer, blogger, or business owner, the Advanced Image Gallery Block provides a versatile and visually appealing way to showcase your images.
Advanced Image Gallery Block: Examples:
With all the WordPress Image Gallery block layouts you also get full customization options and settings to enhance the galleries even more with image caption layouts, display on hover, animations and more.
Try the Advanced Image Gallery block now… I’m sure it’ll fit your needs.
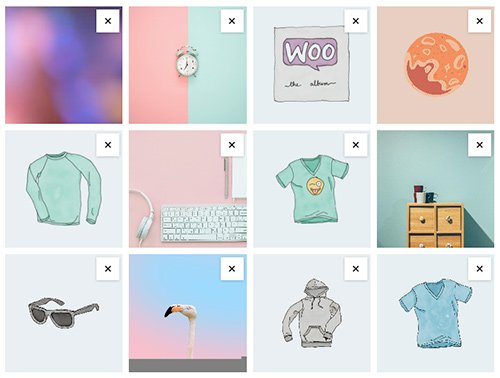
Image Gallery: Grid Layout
The Grid Layout in the Advanced Image Gallery Block arranges your images in a neat, uniform grid. This layout is perfect for displaying a large number of images in an organized manner, ensuring each image gets equal attention. It’s ideal for portfolios, product showcases, and photo galleries where consistency and clean lines are key.
Below, some images have captions and they will display the caption on hover with the selected “Zoom In” effect.












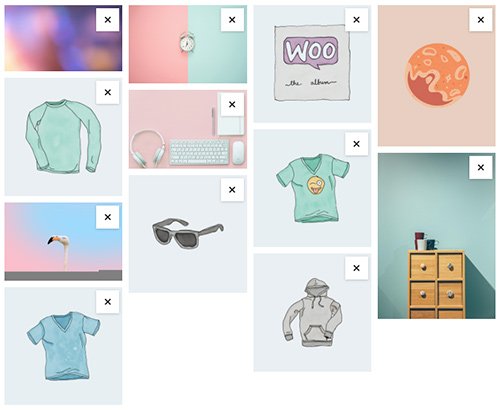
Image Gallery: Masonry Layout
The Masonry Layout offers a more dynamic and visually interesting way to display your images. By stacking images of varying heights and widths, it creates a flowing, organic look that is perfect for creative portfolios, blogs, and any site aiming for a modern, stylish appearance. This layout is great for adding a touch of elegance and uniqueness to your image presentation.
The Masonry gallery below has a light border effect on hover with “Fade In” captions









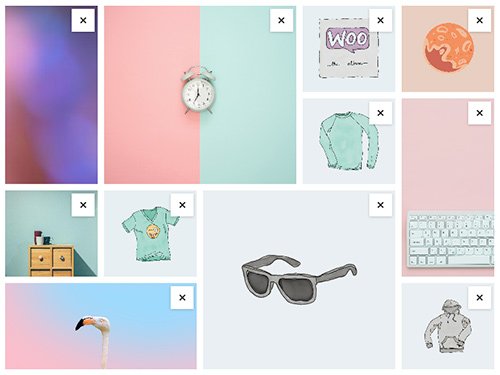
Image Gallery: Featured Grid Layout
The Featured Grid Layout combines the uniformity of a grid with the impact of highlighted images. This layout allows you to feature specific images in larger sizes while maintaining a cohesive grid for the rest of your gallery. It’s perfect for storytelling, highlighting key products, or drawing attention to specific images in your collection. The Featured Grid Layout ensures that your most important visuals stand out.
The Gallery below has a “Flip Up” caption effect











Adding the Advanced Gallery block
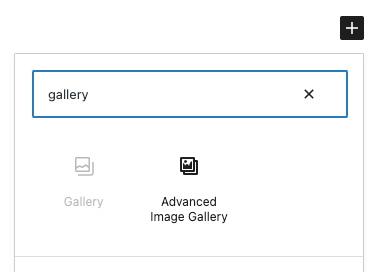
Adding the Advanced Image Gallery block is as simple as selecting to add a new block to the page, and in the popup search section, search for “gallery”, “image” or “advanced” and you should then see it, and click the block to be added.

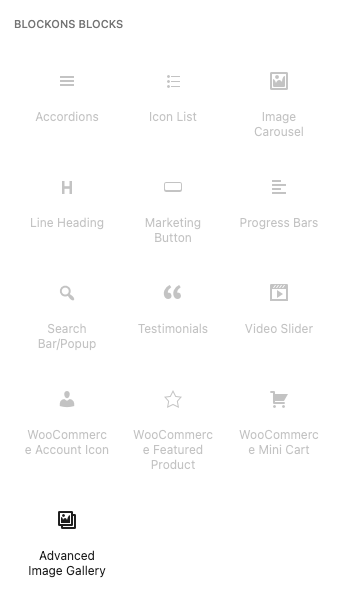
The other option is to open the blocks (left) sidebar by selecting the blue plus icon in the top left of the Gutenberg editor, then scroll for to the “Blockons Blocks” category section and then click the Advanced Image Gallery block there, to add it to the page.

Editing the Advanced Image Gallery block
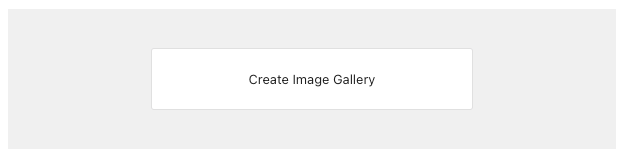
To setup and start editing your Advanced Image Gallery block, you need to first add the block and then click the “Create Image Gallery” button.

Once you select and add all your images, you will only then be able to see and edit all the other settings available for the Advanced Image Gallery block.
After adding the images to the gallery, you will also see the option to “Add or Edit the images” in the gallery, and to remove images from the gallery you can simply click the X button which is placed on each image.

3 Different Layouts
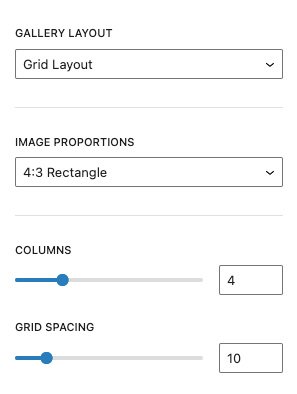
The Advanced Image Gallery block offers 3 different gallery layouts to choose from… Select the layout you’d prefer to use and then you can edit the rest of the settings such as the amount of columns and the spacing between the images.
Normal Grid Layout

Masonry Grid Layout

Featured Grid Layout

These grid layouts will scale down to tablet and mobile to ensure all your images look good on smaller screen sizes too!
Once you’ve selected your grid layout and adjusted the columns and grid spacing, you can then move on to the settings to display the image captions and/or add image hover over effects.
Using the Image Caption
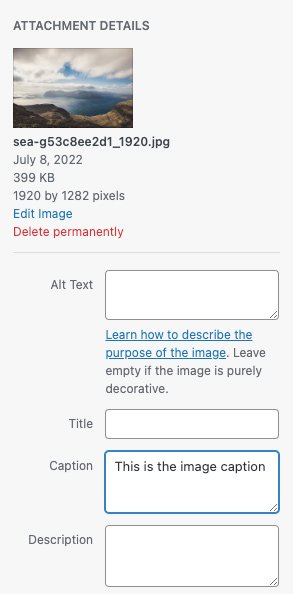
To display the image captions in the Advanced Image Gallery Block, you need to select to upload your image and then under the Attachment Details section you will find the Caption input to add any text over the image… This is done per image.

The image captions will only display on images where the captions have been added, so you don’t have to add a caption for every image if it’s not needed.
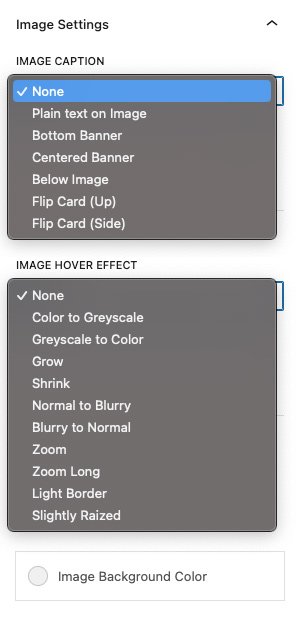
There are 6 different layouts for the image captions, you can go through them in the settings to find out how each one works.
The image below displays all the caption layouts and Image Hover effects available.

Try out each of the Image hover effects and see if you want to use any of them too.
If something does not work, you have new feature ideas for the Advanced Image Gallery block, or you simply need help using this gallery block, then please get in touch and we’ll assist as best as we can.
Benefits of Using the Advanced Image Gallery Block
Utilizing the Advanced Image Gallery Block on your WordPress site offers several advantages:
- Enhanced Visual Appeal: Present your images in a professional and attractive manner, capturing visitors’ attention.
- Improved User Experience: The block’s responsive design ensures your galleries look great on any device, providing a seamless browsing experience.
- SEO Benefits: Well-organized image galleries can improve your site’s SEO by keeping visitors engaged and reducing bounce rates.
- Customization Options: With various layouts and styling options, you can tailor the gallery to match your site’s design and branding.
- Easy Management: Easily add, remove, and rearrange images within the gallery, streamlining content management.
Advanced Image Gallery Block: Key Features
The Advanced Image Gallery Block comes with a host of features to enhance your image display capabilities:
- Three Layout Options: Choose from Grid, Masonry, and Featured Grid layouts to best showcase your images.
- Responsive Design: Ensure your galleries look stunning on any device, from desktops to mobile phones.
- Customizable Styling: Adjust colors, spacing, and other styling options to fit your website’s design.
- Caption Display & Animation Support: Add and animate the images and captions for better display of your images and their descriptions.
