The Blockons plugin uses Font Awesome for the ability to add beautiful icons to the different blocks.
With most of the block, we’re added a list of the appropriate icons needed for the block you’re using, but in some cases you might get extra creative and break out of the initial block design and need to use an icon that we have not supplied for that block, and in that case, you can add any icon which exists in the Font Awesome FREE library.
As Blockons is a free plugin, it uses only the free version of Font Awesome for now… We are looking at adding implementation for the Pro version, but this will only be for a future update.
Searching for your custom Font Awesome icon
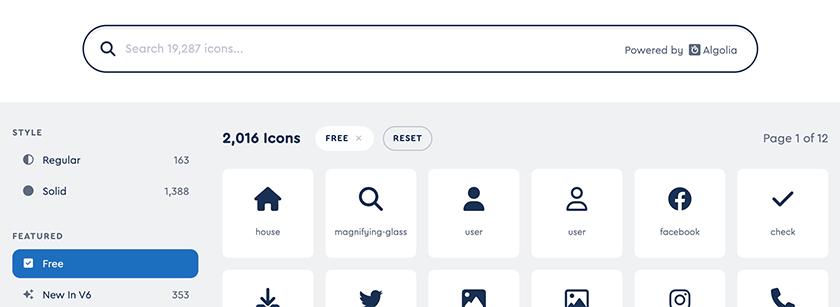
To search for a custom icon to use in Blockons, you can go to the Font Awesome website here.
This is a list of all the free icons available to use, so click in the search bar and search for the custom icon you’re wanting.

Adding the icon to Blockons
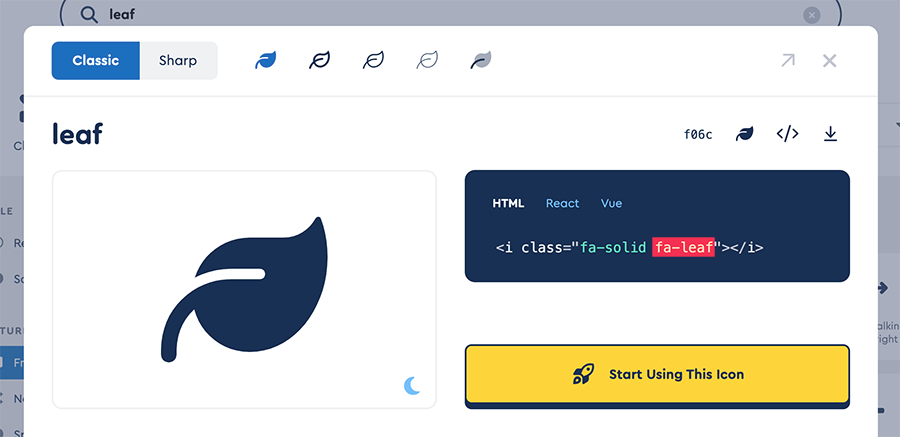
Once you’ve found the icon you want to use, simply click on the icon and you’ll see a popup appear with lots more information on using the icon and adding it to your own site.
We’ve implemented the way we do this within the Blockons plugin, so all you need to do is simply type in the actual name of the icon with the Font Awesome prefix – “fa-“
Below, we’ve chosen the “leaf” icon… and we’ve highlighted in red the only bit of text that you will need to type out or copy and paste into the provided input in the Blockons block settings.

Once you paste “fa-leaf” into the provided input, you should then see the leaf icon appear in the place of the blocks icon.
If this is not working for you, do not hesitate to contact us for help.
