Overview of the WordPress Accordion Block
The WordPress Accordion Block is an essential tool for presenting information in a compact and organized manner within the Gutenberg editor.
Designed for WordPress, this block allows you to create expandable and collapsible sections, perfect for FAQs, product details, and more.
Enhance your website’s user experience by making content easily accessible and navigable with our highly customizable Accordions Block.
WordPress Accordion Block: Example:
For the Blockons WordPress Accordion Block, it comes with 4 different basic designs (Default, Underlined, Outlined & Side Lined), but all elements are customizable, so you are able to change the colors, font sizes, label & arrow layouts and more.
You can also select if multiple Accordion blocks can be opened at the same time, or if only one accordion can be open at a time (see the examples below).
Accordion One
Accordion 1 content
Accordion Two
Accordion 2 content
More Content
And some more…
Accordion Three
Accordion 3 content
Open and close accordions 1 at a time:
Accordion One
Accordion 1 content
Accordion Two
Accordion 2 content
More Content
And some more…
Accordion Three
Accordion 3 content
Add the Accordion block:
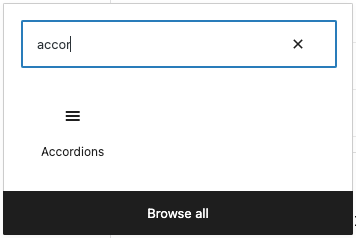
All you need to do, after installing the Blockons WordPress plugin, and when you’re on the page editor of the page you’re wanting to add the accordion to, is click the little plus icon to add a new block and then search for “accordion“.

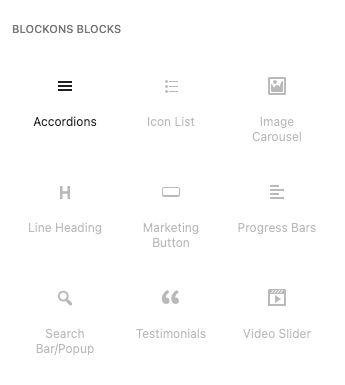
You can also click “Browse all” to open the left sidebar and then scroll down to find the “Blockons Blocks” category and click the Accordion block there to add it to the page.

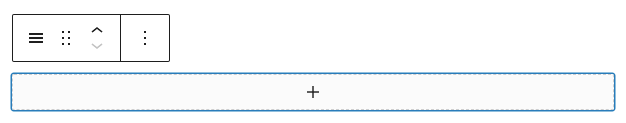
Once you’ve added the WordPress Accordion block, you will see a full width plus sign, click this to add your first accordion to the page and then you can start editing the look of the accordion(s).

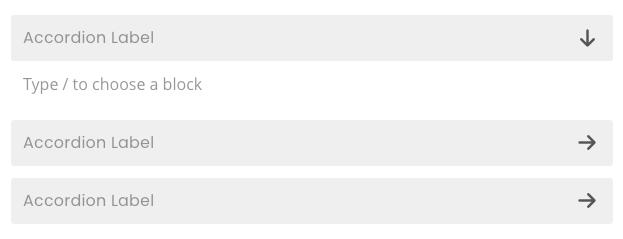
The accordions are added one by one so that you can easily edit the look as you add them, with this way, you are able to add multiple different looking accordions, or add a bunch of accordions that all look the same.

There are 2 sections of settings where you are able to edit the accordions look and how they display the content.
Edit the parent Accordion block settings:
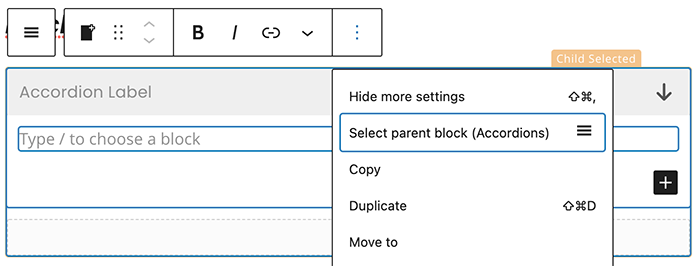
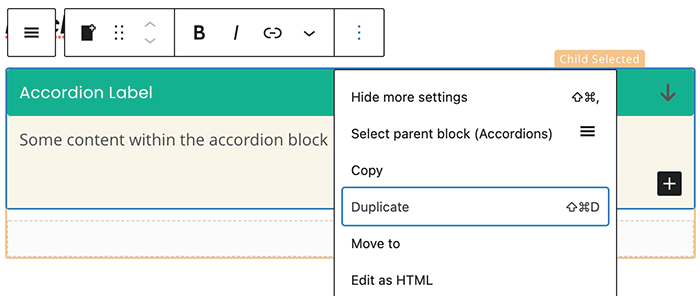
By default when you click on the accordion block, it will usually select a child block and display the child block settings, there are also a few settings which sit within the parent block panels, so to select the parent block of the accordion, you can either click the 3 dots on the block menu and then select “Select parent block (Accordions)“.

You will then find the settings for the parent block in the right sidebar panel under “Accordion Settings“.
These settings include changing the basic design of the accordions, change the layout of the icon, select if the accordions only open 1 at a time, etc.
Edit the child Accordion block settings:
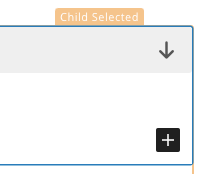
When you have a child block selected, this is shown by giving the block an orange border with an orange sign saying “Child Selected” as shown here:

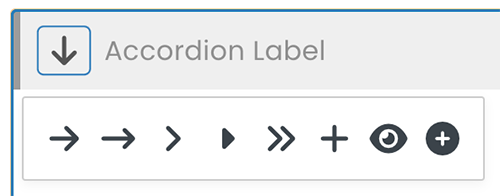
You can edit the Accordion label by simply clicking within the label text area, and change the accordion icon by hovering over the icon and select from the icon options that appear when you click the icon.

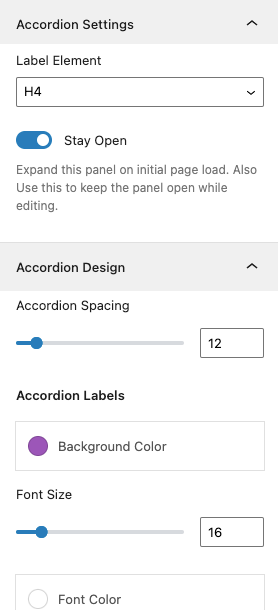
When the child accordion block is selected, in the right sidebar you will find all the settings available for editing that accordion block… This offers changing the html elements, keeping the panel open on the initial page load, editing font sizing and colors, etc.

To create multiple of the same design accordions, we suggest adding the first accordion panel, adjusting the design settings to make them look as you’re wanting it to look, then duplicate the block by clicking on the 3 dots on the block menu and then click Duplicate.

To add content to the accordion, you can start typing text in the auto-added paragraph block, or you can add any other blocks you like by clicking on the little plus sign for adding blocks.
If something does not work, you have new feature ideas for the accordions, or you simply need help using these accordion blocks then please get in touch and we’ll assist.
Benefits of Using the WordPress Accordion Block
Using the Accordions Block on your WordPress site provides several key benefits:
- Improved Content Management: Organize large amounts of information in a clean, user-friendly format, reducing clutter and enhancing readability.
- Enhanced User Experience: Allow users to easily navigate through content, finding exactly what they need without overwhelming them with information.
- SEO Advantages: Well-structured content with accordions can lead to better search engine rankings as it improves site usability and reduces bounce rates.
- Design Flexibility: Customize the appearance of your accordions to match your site’s branding and design aesthetics.
- Interactive Engagement: Encourage user interaction by presenting content that can be expanded and collapsed, keeping users engaged and on your site longer.
Blockons Accordion Block: Key Features
The WordPress Accordion Block is packed with features to help you create dynamic, engaging content:
- Customizable Sections: Easily add, remove, and reorder accordion sections to suit your needs.
- Responsive Design: Ensure your accordions look great on any device, from desktops to mobile phones.
- Advanced Styling Options: Customize colors, fonts, and layouts to align with your site’s design.
- Seamless Integration: Works smoothly with other Gutenberg blocks, allowing for creative content combinations.
- Multimedia Support: Include images, videos, and other media within accordion sections for a richer content experience.
