Overview of the Contact Form Block for WordPress
The Blockons WordPress Contact Form block enhances the Gutenberg editor by enabling website administrators to create and customize forms effortlessly.
This email form block for Gutenberg empowers you to add a fully functional and responsive contact form to any page or post, featuring a range of essential field types: text, number, email, textarea, and an acceptance checkbox field.
By using the Contact Form block for WordPress, you can streamline communication with your website visitors, collect information efficiently, and improve user engagement. It is a perfect addition to any WordPress site, whether you’re collecting leads, feedback, or inquiries.
This makes it an essential tool for anyone looking to create professional forms quickly and easily within the WordPress editor.
Contact Form Block for WordPress: Example
Below is an example of the Contact Form Gutenberg block that the Blockons plugin can add to your WordPress editor. This form includes commonly used fields and is fully customizable to fit your specific needs.
Available Fields: Text Input, Email Input, Number Input, Textarea, Acceptance checkbox field.
This basic form is just a starting point. You can easily add, remove, or customize fields to suit your requirements.
Setup SMTP Emails for WordPress Emails: Ensure Your Emails are Delivered
Setting up SMTP for your WordPress emails is crucial to ensure they are reliably delivered to your recipients’ inboxes.
By default, the wp_mail() function uses the PHPMailer library which is good for sending emails, but your emails will most likely end up in spam folders due to a lack of proper authentication or server restrictions.
By using SMTP, you add a layer of security and professionalism, improve email deliverability, and ensure that your communication with users remains seamless and trustworthy.
Adding the Contact Form Block to WordPress
Adding a Contact Form block to WordPress is super simple. Follow these steps:
- Open the WordPress editor for the page or post where you want to add the email form block.
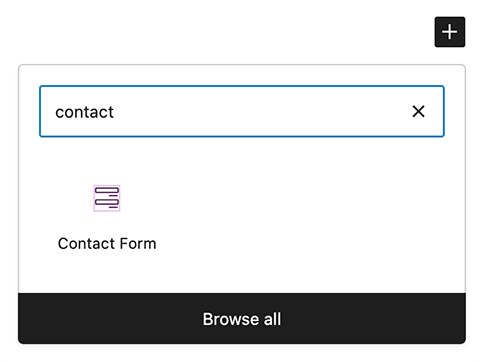
- Search for “Contact Form” in the block library.
- Alternatively, scroll down to the Blockons category and locate the Contact Form block.
- Click on the block to insert it into the editor, or drag it into the desired location.

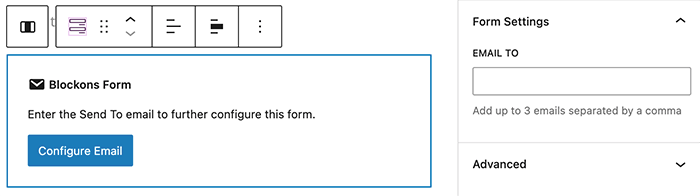
Once added, you’ll see a placeholder element which requires you to enter the email address which will receive the form submission. Enter this email address, or up to 3 email addresses, and then you’ll see your contact form block display in the WordPress editor.

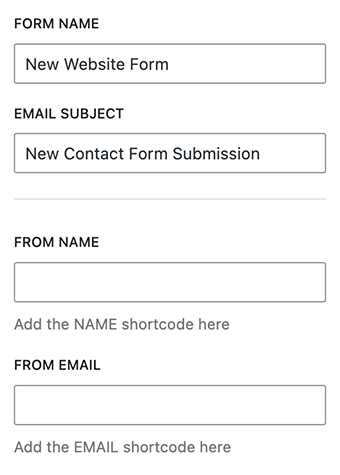
When the form appears, you will see you also have a bunch of form settings which you can configure. Start at the top and fill in the different sections as you need. You can add a name for this form, adjust the email subject, and also make sure to enter the From Name and From Email fields for the form to be set up correctly.

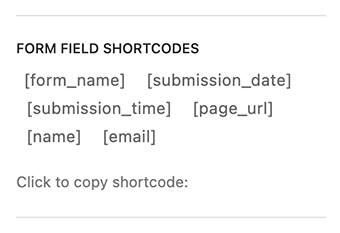
The From Name and the From Email fields should be set as the name and email of the user submitting this form… So just above the From Name and From Email, you will see Form Field Shortcodes. These shortcodes will be added automatically as you add more text fields to the form.

Simply click the shortcode you want to copy and then add them to the relevant fields. Add the [name] field into the From Name and the [email] field into the From Email.
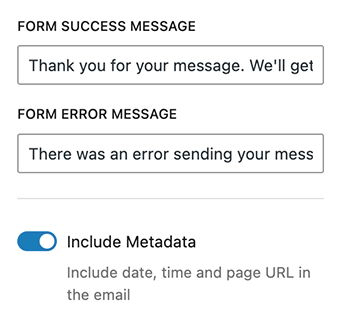
Some extra settings you will see are Error or Success messages which you can change, as well ad choosing to add in form Metadata such as including the date and time, and the page url in the form which will be emailed to the specified email address.

Easily reorder items as you need them, and add new items by selecting the outer contact form block in the WordPress editor.
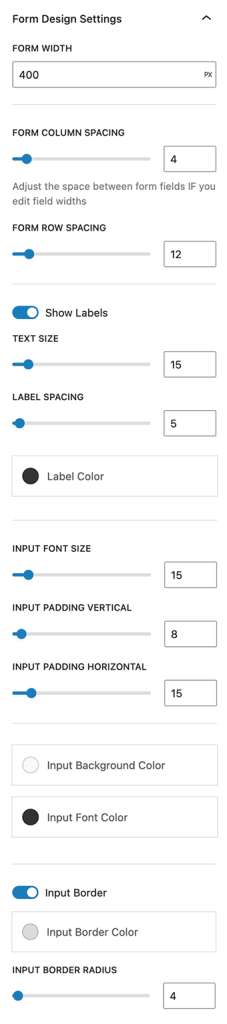
In the next Settings panel you will see that you also have a range of Form Design Settings which you can use to change the sizes, colors and some layouts settings of the form to suit your website. Adjust these as you need and they will be applied to the inner blocks of the form.

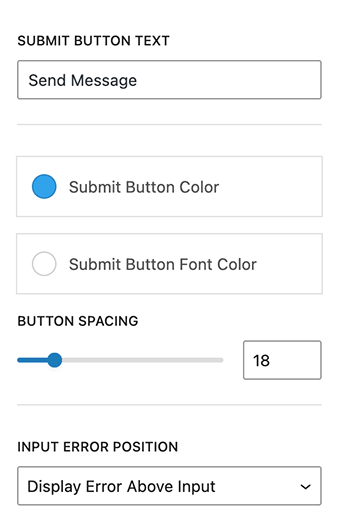
You can also adjust the contact form submit button. There are settings to change the button text, colors and the spacing.

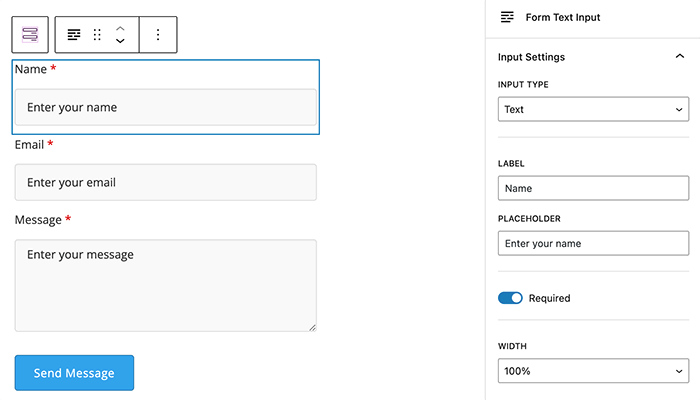
Those are all the design settings which you can view when the outer contact form block is selected, if you select each individual form block, such as the text input or the textarea input, you’ll see that is where you can adjust some of the actual input settings, like making it a required field, changing the input label or placeholder text or other settings that will be applied according to what type of input you’ve added to the contact form block for WordPress.
The Width setting will allow you to further adjust the layout of the form, aligning form fields below each other as they are by default, or aligning them side by side to allow more fields in a neater layout.

Benefits of Using the Contact Form Block
Using the Blockons – Contact Form block for WordPress offers several key advantages:
- User-Friendly Form Creation – The intuitive Gutenberg block interface makes creating and customizing forms a breeze, even for users with no coding experience.
- Enhanced Visitor Engagement – A contact form encourages visitors to reach out, improving interaction and building trust.
- Improved Data Collection – Capture essential information like names, email addresses, and custom messages, ensuring you have all the details you need to respond effectively.
- Mobile-Friendly Design – The Contact Form block is fully responsive, ensuring your forms look great and function seamlessly on all devices.
- Increased Efficiency – Forms streamline communication by directing inquiries to specific email addresses or triggering automated workflows.
Contact Form Block: Key Features
The Contact Form block is packed with features to help you create professional, high-performing forms:
- Multiple Field Types – Choose from text, number, email, textarea, and acceptance fields to customize your form.
- Easy Customization – Tailor the form layout, field labels, and design to match your site’s branding.
- Validation and Required Fields – Ensure data accuracy with built-in validation rules and required field settings.
- Flexible Form Actions – Redirect users, send submissions to email, or display success messages based on your needs.
- Accessibility and Responsiveness – The block is designed to be accessible and works seamlessly across devices, providing a great user experience for all visitors.
I hope you enjoy using this Contact Form block for WordPress. Please don’t hesitate to get in contact if anything is not working as expected or if you run into any bugs when using this email form block.
